初心者がホームページ(ワードプレス)を始めるなら、レンタルサーバー「ConoHaWING」がオススメな3つの理由

この記事では、この記事では個人でホームページ制作とWEBサイトのコーチングをしている本田美香が、
初めてホームページをつくる初心者の方に、レンタルサーバー「ConoHa WING」をオススメしている理由を説明しています。
最初から書いちゃいますが、答えはシンプルで、
便利で安くて速いからーーー!!
後半では実際にどうやってホームページやブログを開設したらいいのか、ほんとに簡単なので図説していきます。
目次から興味のあるところだけでも読んでいってください。
- 初心者にはレンタルサーバー「ConoHa WING」をオススメする理由
- ホームページの開設方法「ConohaWING」WordPressかんたんセットアップを使ったホームページの開設方法
もくじ
オススメ理由1「ConoHa WING」WordPressかんたんセットアップが超便利!
今はものの1時間あればホームページのたちあげが完了しますが、少し前までは複雑で難しい設定がたくさん必要で、
だから100万・200万ものコストをかけて制作会社に依頼している企業が多くあったし、個人でホームページを持つことなんてできない時代でした。
複雑で難しい作業を一手に引き受けてくれるのがこの、
「ConoHa WING」WordPressかんたんセットアップ
であるわけですが、サーバーとドメインをセット契約していれば、誰でも無料で使えるなんて驚きですよね。
すごい時代が到来したものです。
とはいえ、
サーバーってなに?ドメインってなに??
???がたくさん浮かんでいるかたもいらっしゃると思います。

オススメ理由2:コスパ最高!!初期費用なし、通常プランならいつでも解約可能
「ConoHa WING」は他社と比べて高機能なのに、料金はメチャ安い!!
コスパ最高のレンタルサーバーです。
初期費用は無料ですし、通常プランなら最低利用料金なしでいつでも解約OKなんです!
この、「最低利用料金がなし」なところ、ここが「ConoHa WING」ならではかなと、私は考えていて、
多少なりとも経験のある私にとっても魅力的で、「ConoHa WING」を使っています。
初心者の方は、「ワードプレスかんたんセットアップ」が使える
WINGパック(3ヶ月から)をオススメします。ずっと続けるよ!!
というかたは、12ヶ月で安さを優先。
まだわからないなーという場合は3ヶ月で様子をみるのがよいかと思います。
オススメ理由3:速い!!「圧倒的な速さと安定性を両立」
「ConoHa WING」は「国内最速No.1」と堂々とうたっているだけあり、最新の高性能サーバーを採用しています。
サイト表示が遅くなるとユーザーに負担をかけるので、集客力UPのためにも「速さ」は重要視したいポイントです。
「ConoHa WING」は、まだ認知度の低い・新しいレンタルサーバーではありますが、運営会社は「GMO」のグループ会社なので、安心してもよいと、私は考えています。

超初心者向、ホームページ(ワードプレス)開設方法
ホームページ開設の流れは大きく分けて3つです。
簡単に説明してから、具体的な方法を図説で説明していきます。
ほんとに簡単にできるので、ぜひやってみてくださいね。
ブログやホームページをつくる流れ
- STEP1、レンタルサーバーの契約
- 最近では、サーバーとドメインセットで契約するとドメイン代が無料になる場合が多く、ややこしい設定も省くことが出来るので、初心者にはオススメです。

- STEP2、ドメイン・ワードプレスの設定・個人情報を入力してセットアップ
- 必要な情報を入力していくだけなので、あっという間に終わります。
sslの設定もサーバー側で勝手にやってくれます。
- STEP3、ワードプレスの初期設定とセキュリティ強化
- google chromeなどインターネットブラウザからワードプレスの管理画面にログインします。
簡単なので、最低限の設定だけは済ませておきましょう。
では次章から、さっそくブログ・ホームページの開設をはじめましょう。
具体的に図や画像を使って解説していくので、本当に簡単です。
所要時間ですが、普通レベルのPCスキルの方なら30分~40分ほどで終わるかなと思います。
多く見ても1時間ほどで終わるかなーという内容です。
絶対私は無理だよ!
ひとりじゃできないよ!!
というかた、実は私、初回無料の「ホームページ作成講座(オンライン)」もやっています。
ご興味あれば、下記の参考記事をぜひ読んでみてくださいね。
私のスキマ時間に余裕がなくなり次第終了しますので、お早めにどうぞ。
STEP1:レンタルサーバーの契約
ではいよいよ、レンタルサーバー「ConoHa WING」を利用して、ホームページ(ブログ)を立ちあげましょう。
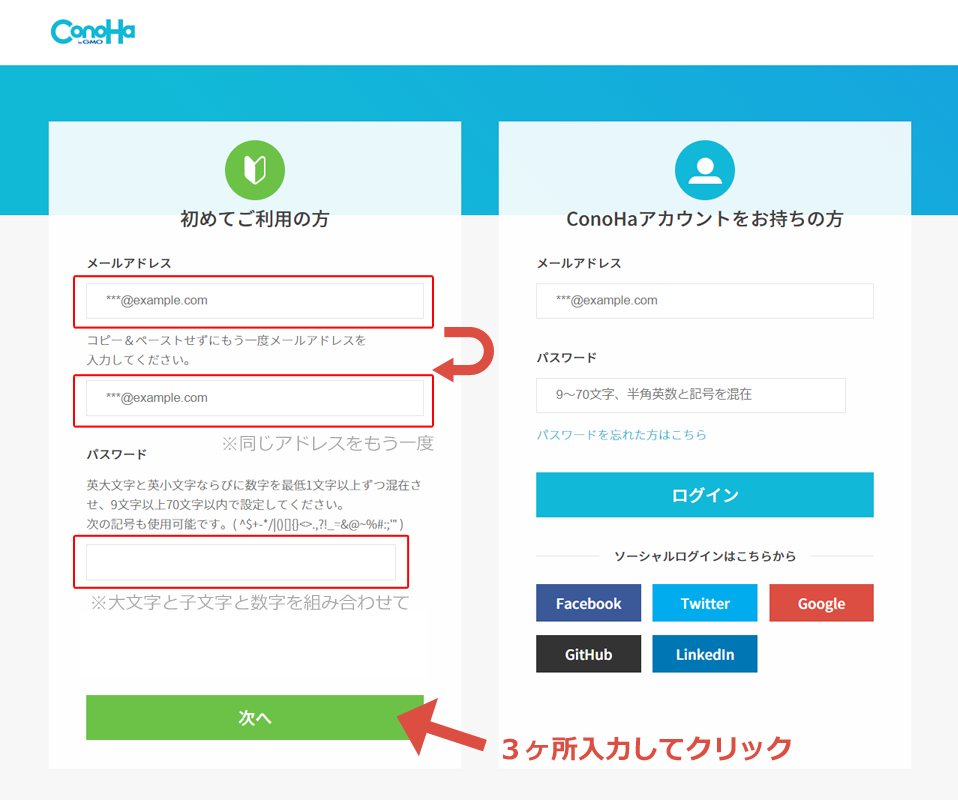
1.「ConoHaアカウントを作成」
こちら↓をクリック
ConoHa WINGに申し込む >>
3ヶ所入力して「次へ」をクリック
- メールアドレス
- パスワード(英字大文字と小文字を組み合わせ+数字)
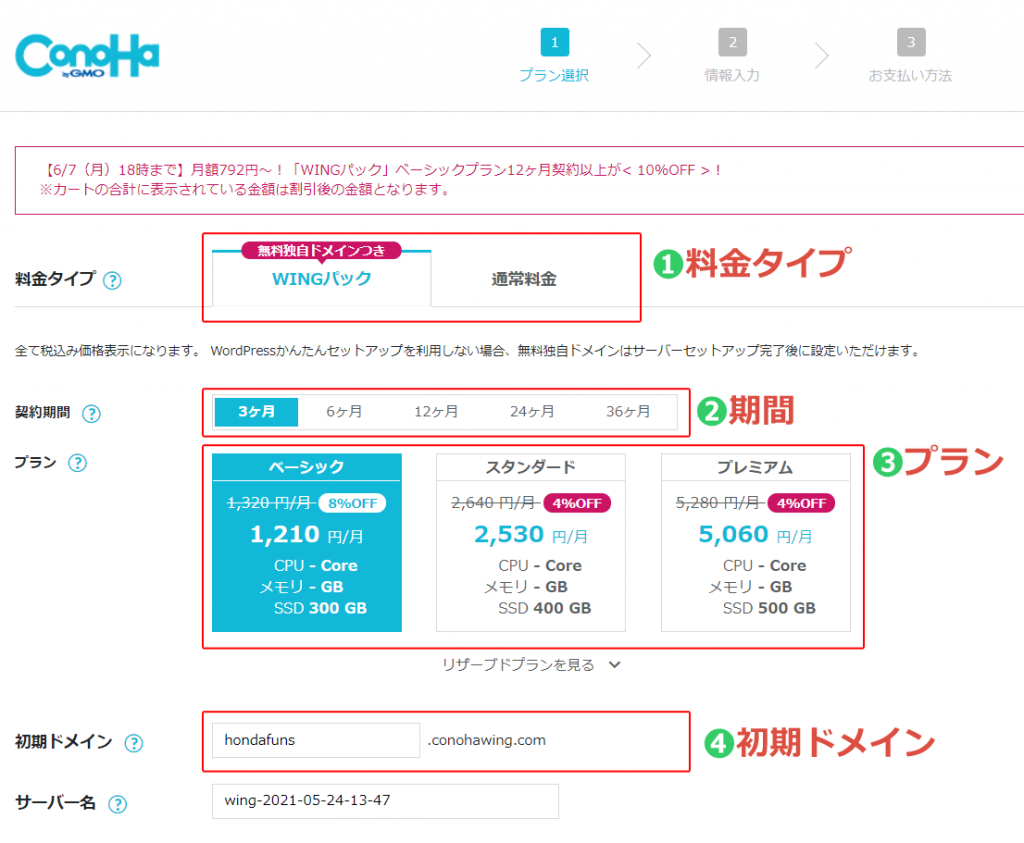
2.料金プランと期間を選ぶ

4ヶ所入力するだけ
- 料金タイプ
初心者の方には、ドメイン付きの「WINGパック」が断然オススメです。 - 期間
期間を長くすればするほど、月額がお安くなります。
どれくらい続けるか、ご自身の気持ち次第ですね。
最初は、3ヶ月からはじめてみて、あとからプラン変更はいつでも可能ですよ。 - プラン
いちばん安いベーシックでOK、私もずっとベーシックです。 - 初期ドメイン
こちらはサーバー上の名前みたいなものです。
「WINGパック」に無料でついてくるドメインとは違います。
覚えやすいすきなものをアルファベットで入力しておきましょう。
これで、レンタルサーバーの契約情報の入力は終わりです!
STEP2、ドメイン・ワードプレスの設定・個人情報を入力してセットアップ
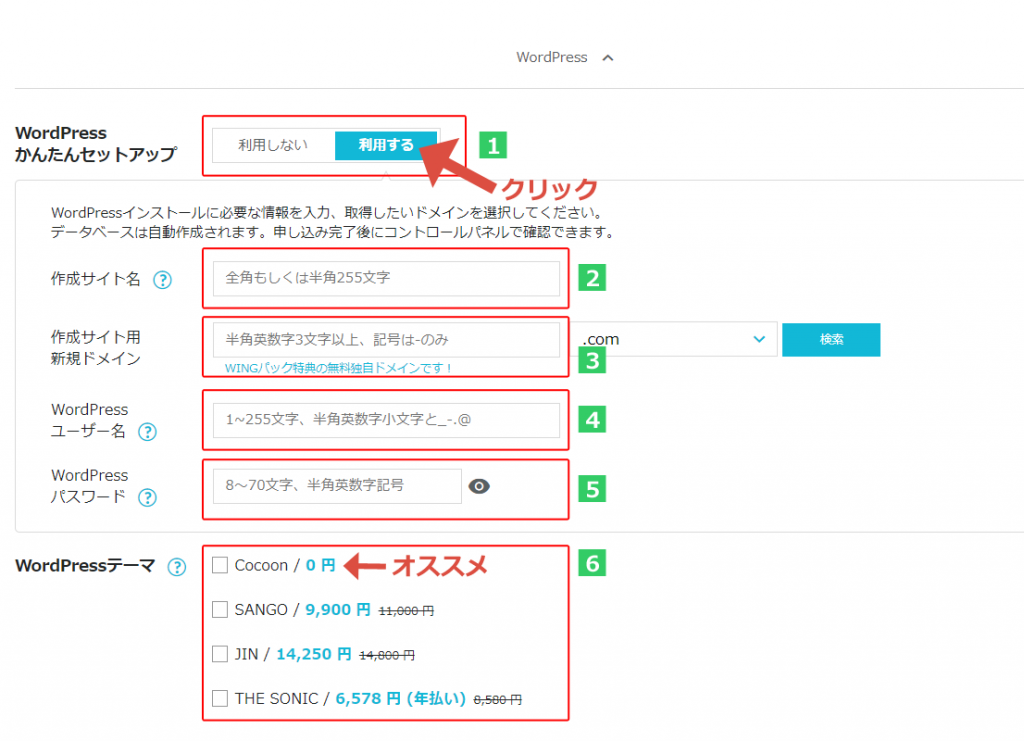
1、ドメイン・ワードプレスの設定
さきほどと同じ画面で、「Wordpressかんたんセットアップ」と「ドメイン取得」もやってしまいましょう。
下に少しスクロールして、ページ後半の入力です。図説を参考にしてください。
番号ごとに説明も明記しておきますね。
※入力項目が出ていない場合は、「WordPress」の文字をクリックすると、入力項目が出てきます。

6ヶ所入力、がんばろう!!
- WordPressかんたんセットアップ
必ず「利用する」を選択しましょう。 - 作成サイト名
サイト名はあとからでも変えられますので、仮の名前でもOKです。
団体・企業であれば、会社名になりますね。 - 作成サイト用新規ドメイン
「〇〇.com」など、使われていなければ、好きなドメインを選べます。
何個か入力して候補から、選んでみましょう。
こちらはあとから変更はできないので、よく考えて決めましょう。
会社名や商品名をドメインに採用する場合が多くあります。 - WordPressユーザー名
WordPressにログインするときに使います。
覚えやすいものでOK。 - WordPressパスワード
数字と英語・記号を全部使って、8文字以上で設定しましょう。
※必ずメモを!! - WordPressテーマ
テーマは、見た目のデザインや機能を選べます。
特にこだわりがなければ、こちらもあとから変更可能です。
ひとまず無料のcocoonにしておくことをオススメします。
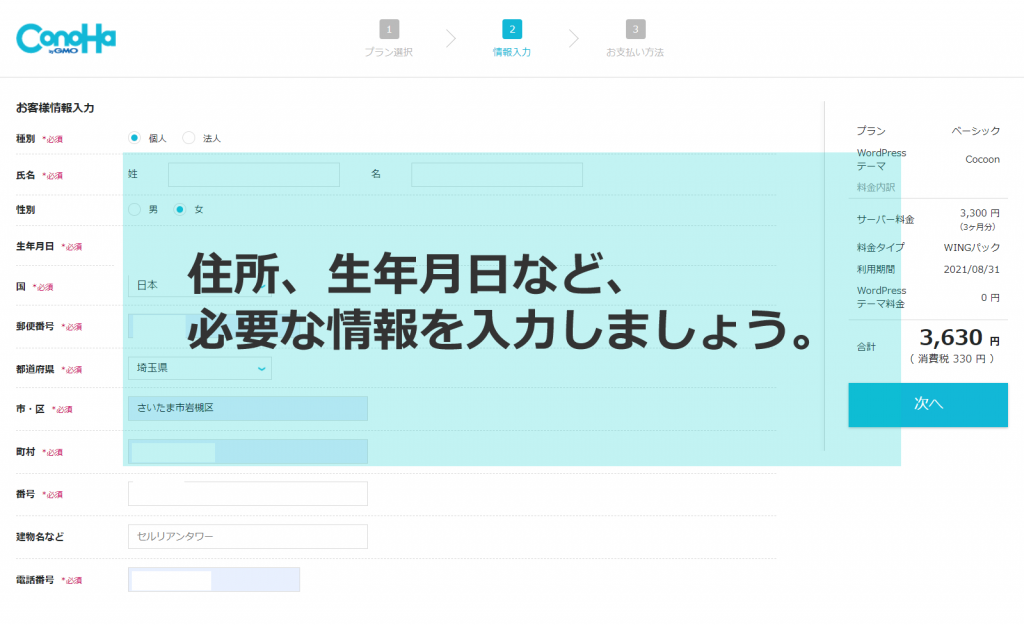
2、個人情報を入力・SMS認証してセットアップを完了
個人情報を入力

SMS認証とは?
個人情報を入力すると、SMS認証画面に切り替わります。

電話番号を入力して、「SMS認証」をクリックしましょう。
SMS認証で本人確認をします。
↓
ショートメールで「認証コード」が送られてくるので、次の画面で入力すればSMS認証完了です。
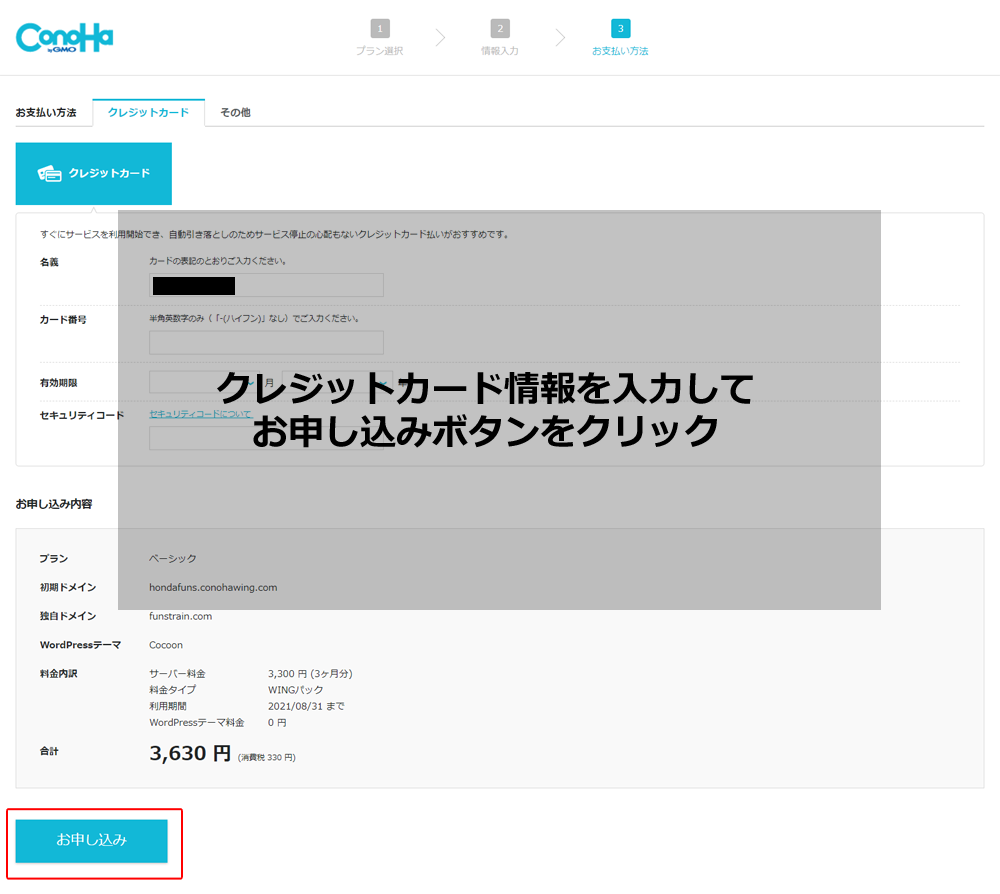
支払い情報を入力

なんとなんと!!
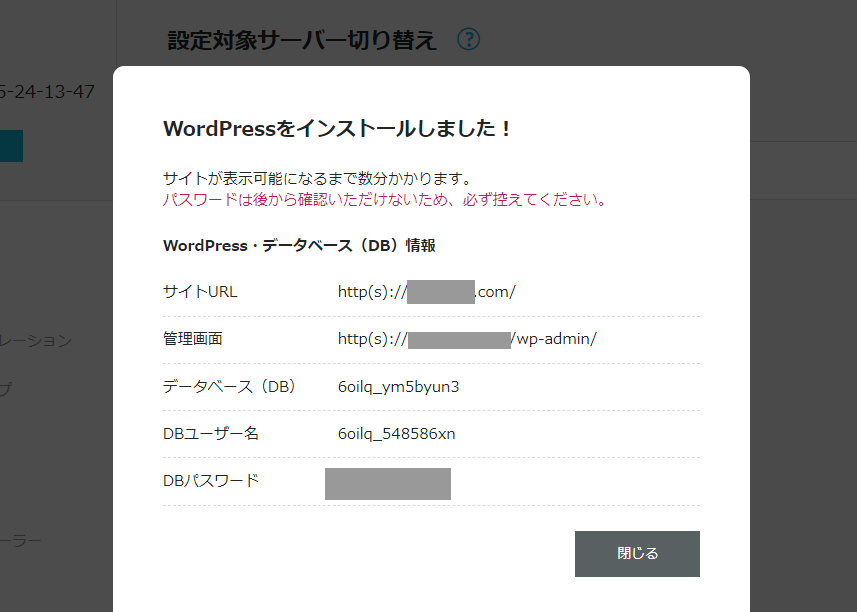
これで「wordpress」のセットアップ完了です!!
一日がかりで立ち上げていた経験のある私からしたら、いやほんと簡単すぎてびっくり・・・
えーーー!?ほんとにいいのー?
て感じです。あの頃の私にお伝えしたい。
ちなみに、下のような画面が出てきます。
本当に素敵です。

サーバー側でめんどくさいsslの設定(セキュリティ強化)なども勝手にやってくれます。
さくらレンタルサーバーから乗り換えた理由がここにあります。
30分くらい待つとsslの設定が終了するので、上の画面の1番上、「https://〇〇〇〇」の自分のサイトにアクセスしてみましょう。
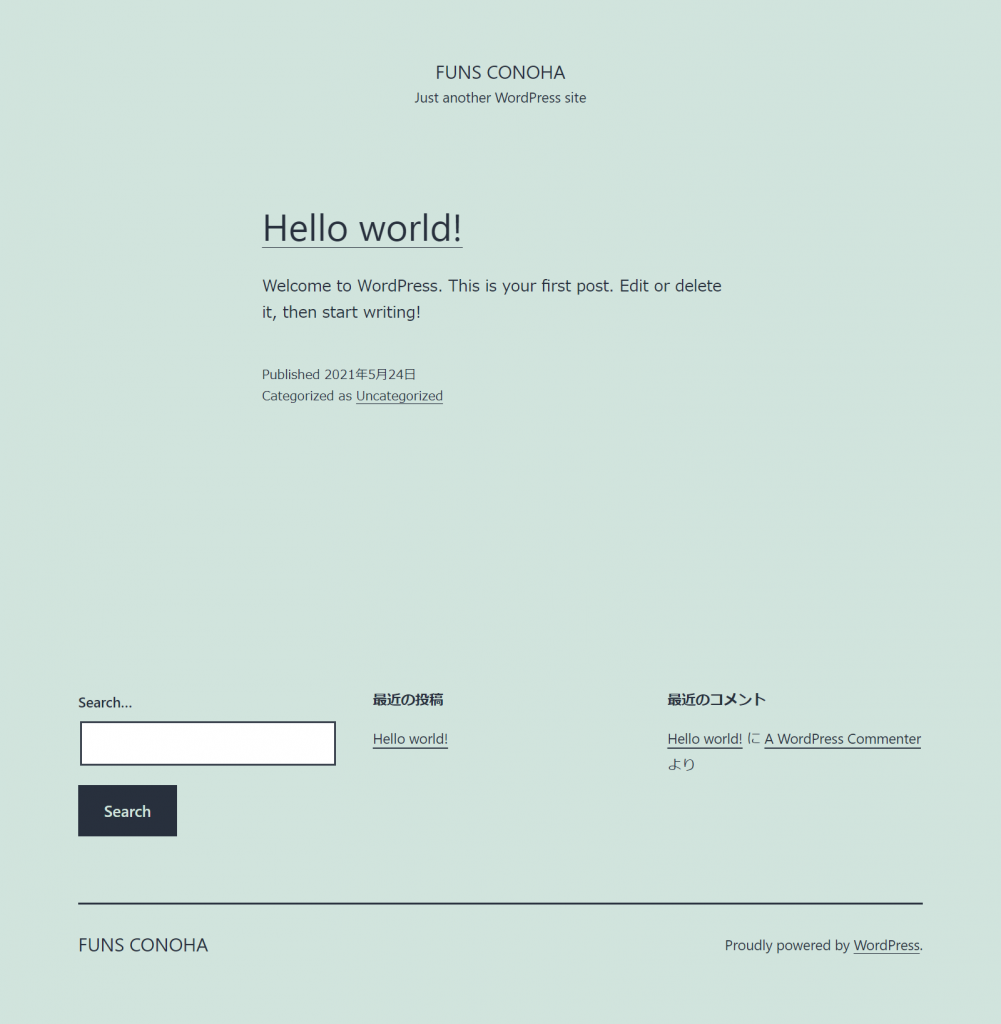
下のような感じ(バージョンアップやテーマで、多少違う場合もあります。)で表示されていたら、大成功です。

STEP3、ワードプレスの管理画面で初期設定とセキュリティ強化
最後にもうひとがんばり、ワードプレスの管理画面で初期設定を済ませましょう。
まずやっておきたいことは2つだけ。
- 管理画面にログインしてみよう
- セキュリティ強化のためのプラグイン「SiteGuard WP Plugin」を使ってみよう
ワードプレスの管理画面(ダッシュボード)にログインしよう
ダッシュボードとは、前章でインストールしたワードプレスサイトの設定を行うものです。
このダッシュボードを使って、サイトの設定やデザイン、記事やページを作成していくができます。
さっそくログインしてみましょう。
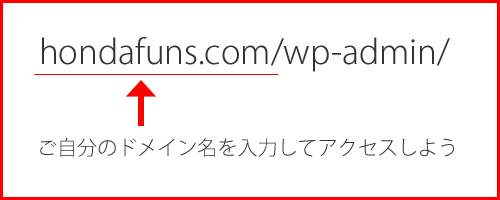
まず、前章③「ワードプレスをインストールしよう」のところの①でご自分が選択したドメインURLに/wp-admin/を追加したアドレスにアクセスします。

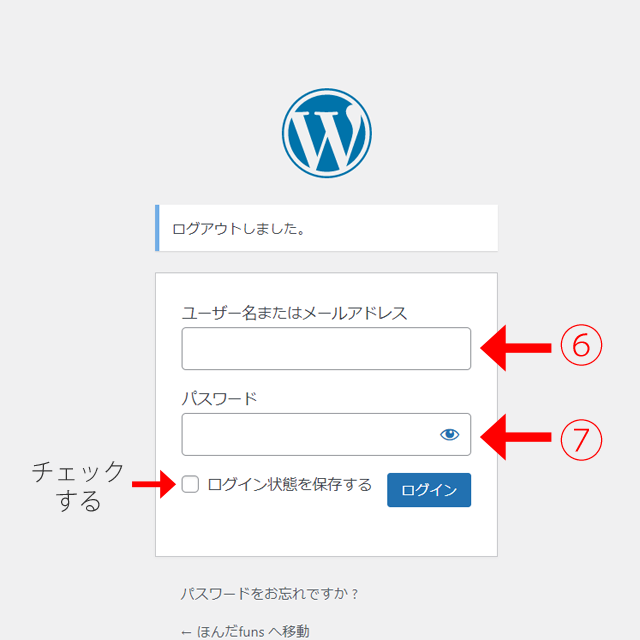
ログイン画面がでてきます。
ここで、メモしてもらった⑥ユーザー名と⑦パスワードを入力、
「ログイン状態を保持する」にチェックして青いログインボタンをクリック!

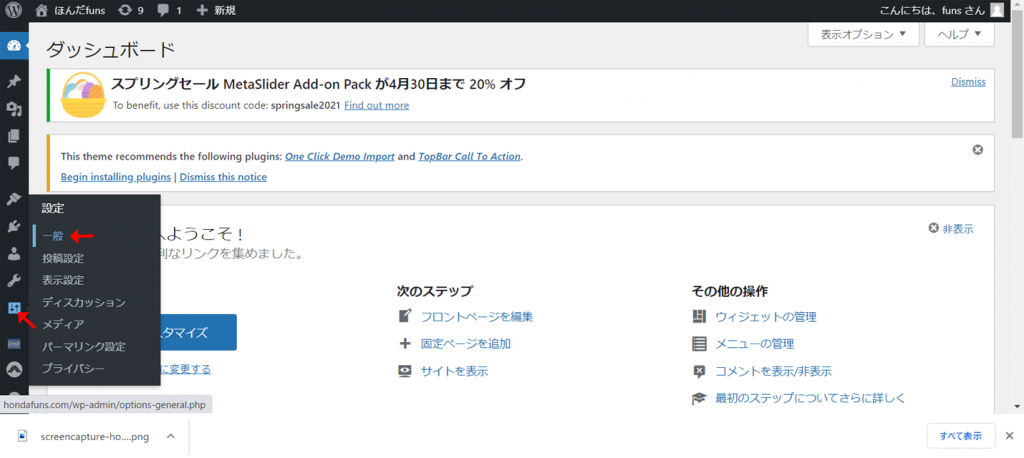
「ダッシュボード」書かれた下図のようなホーム画面(多少表示が違うかもしれません)が出てきたらログイン成功です!
さっそく設定→一般設定からサイト名、キャッチ、ロゴの設定をやりましょう。
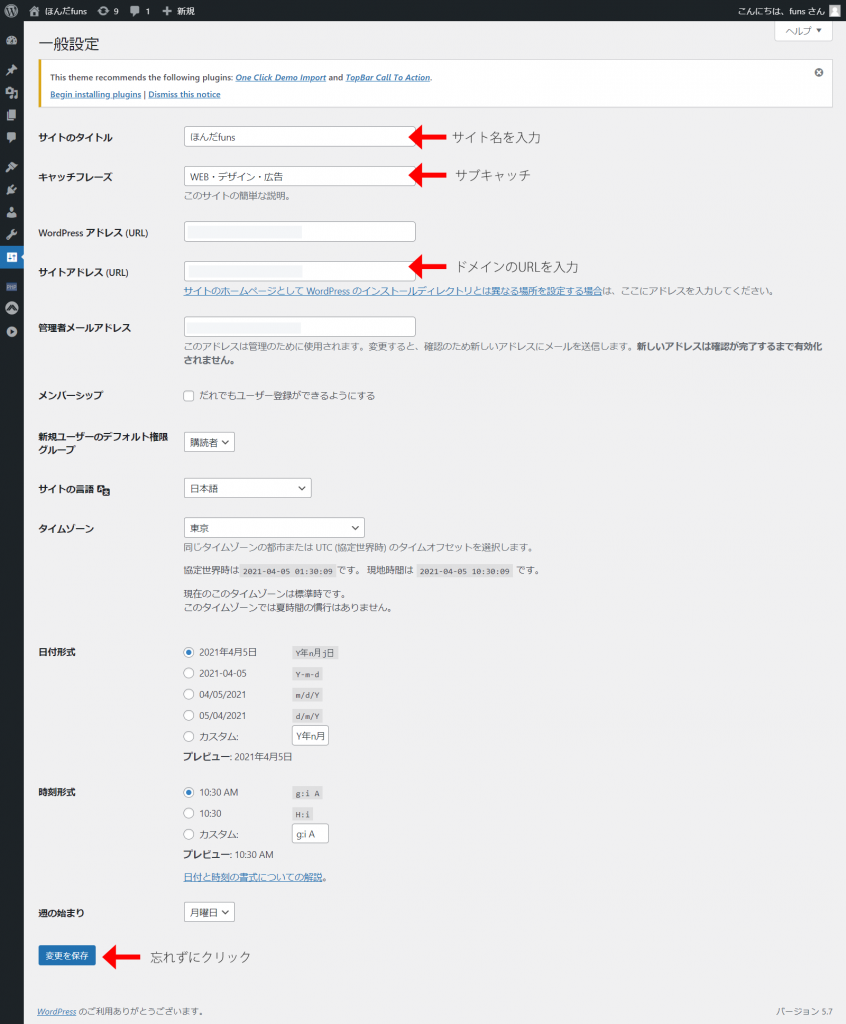
ホームページ(ブログ)の名前・サブキャッチ・ロゴを設定しよう

下図のとおり、3ヶ所入力したらまず保存!保存を忘れずに!

これで、サイト名とサブキャッチが設定できました。
ちなみにサブキャッチは、サービス内容や業種が分かるようなコピーや、お店のコンセプトなんかを入れる場合は多いです。決まっていない場合は、空白のままでOKです。
ドメインは、インストールしたときに選んだドメインになっていればそのままでOKです。
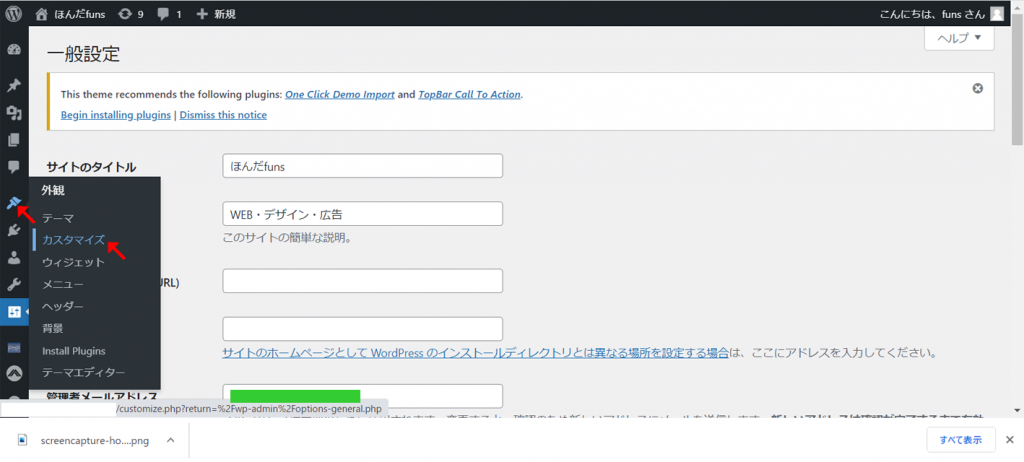
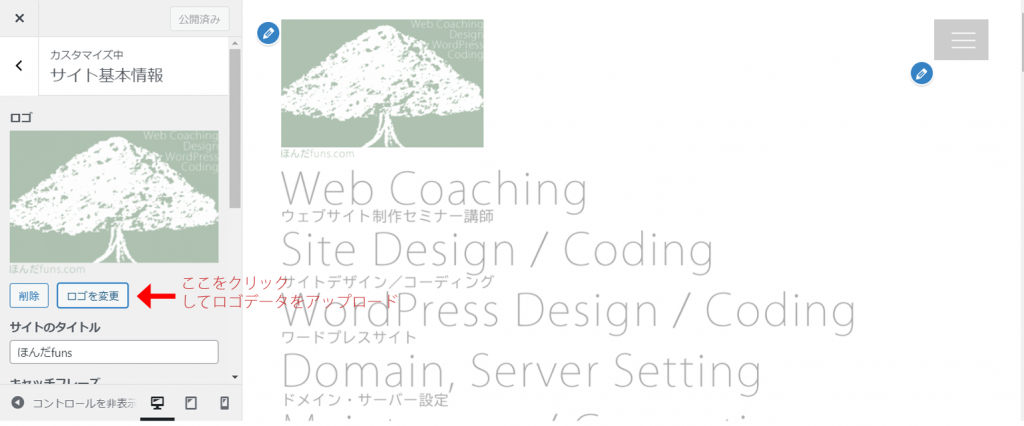
それでは下図のように「外観→カスタマイズ」からロゴを変更しましょう。


ロゴデータは、名刺をスキャンしてもいいし、名刺がなければサイト名がそのままテキストで表示されるので、必須ではありません。
ただ、サイト全体の雰囲気を左右するものですので、余裕がでたときにロゴに少し予算と時間をかけることをオススメ致します。
最近は、安価でロゴ制作してくれるフリーランスの方や業者もたくさんあるので、予算をみて依頼してみるのもよいと思います。
もちろんほんだfunsでも承っております。
お気軽にお問合せください。
セキュリティ強化のためワードプレスプラグイン「SiteGuard WP Plugin」を使ってみよう
ホームページの制作にワードプレスを使う最大の利点が、次の章の「テーマ」と、この「プラグイン」だと私は考えます。
本当にたくさんのプラグインがあり、正直私は一部しか把握できていません。
ですが、セキュリティ強化のため「SiteGuard WP Plugin」これはまずはじめに必ずいれておいたほうがいいと思うプラグインですので、設定方法まで詳しくご紹介しておきます。
ワードプレスプラグイン「SiteGuard WP Plugin」設定方法を分かりやすく解説
SiteGuard WP Plugin(管理画面のセキュリティ強化)
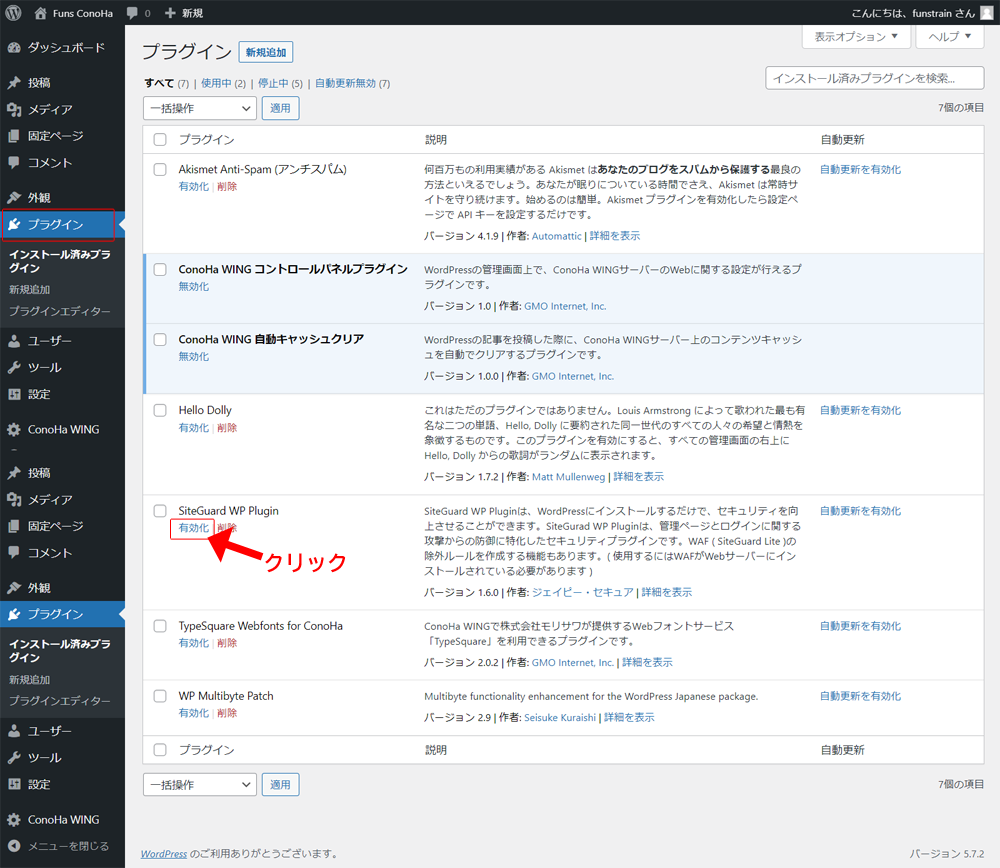
SiteGuard WP Pluginを有効化しよう

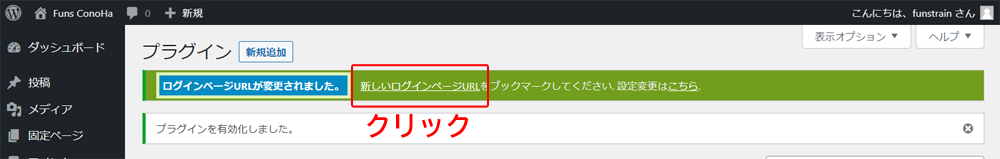
有効化をクリックすると、管理画面のログインURLが自動的に変更され、下記のようなメッセージがでてきます。

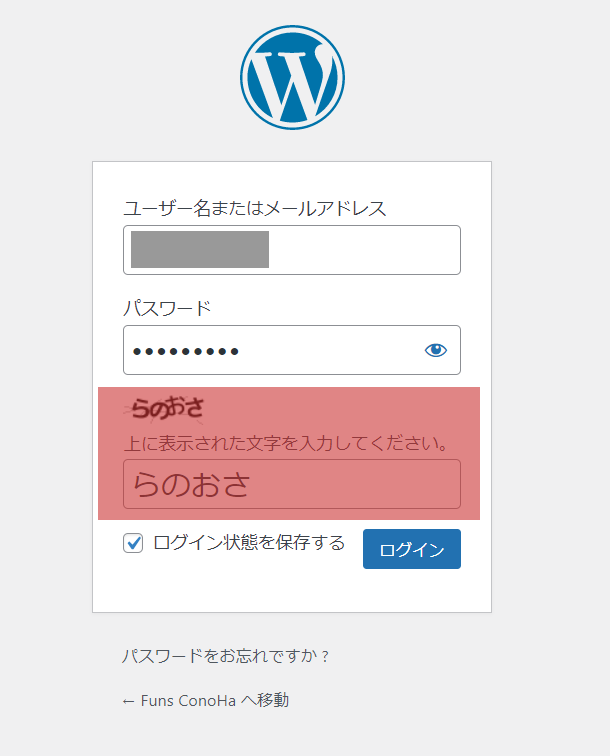
クリックするとログイン画面が出てきます。

赤い網掛けの部分が追加されているを確認しましょう。
再度、ユーザー名とパスワード、文字列を入力してログインしましょう。
ログインURLを変更しよう
先ほど自動的に変更されたログインURLを任意のURLに変更できます。
これはやらなくてもOKですが、その場合URLを必ずメモしておきましょう。
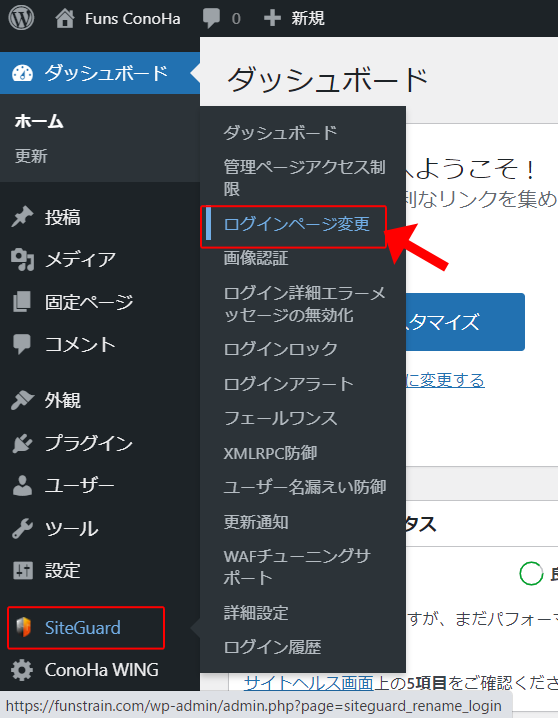
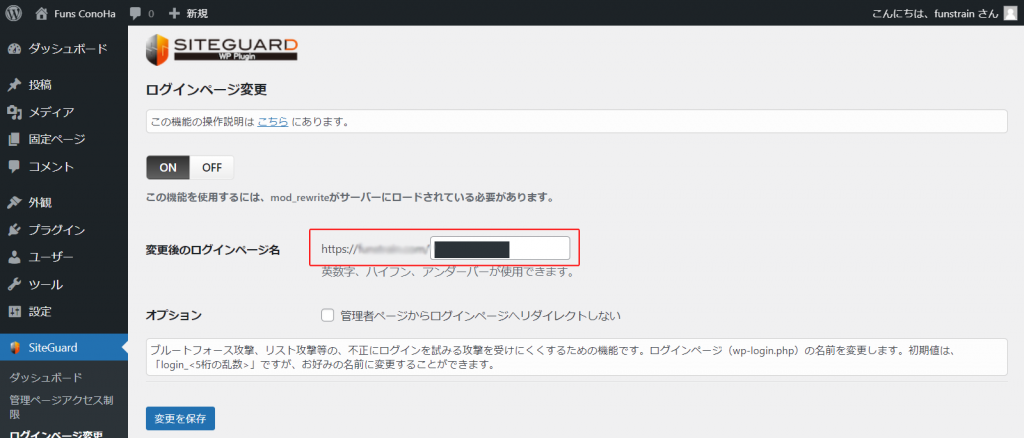
URLの確認・変更は、管理画面「Site Guard」→「ログインページ変更」からできます。

下の赤枠の中に任意のアドレスを書き換えるか、変えない場合はURLを必ずメモしましょう。

「アクセス制限」でさらにセキュリティ強化
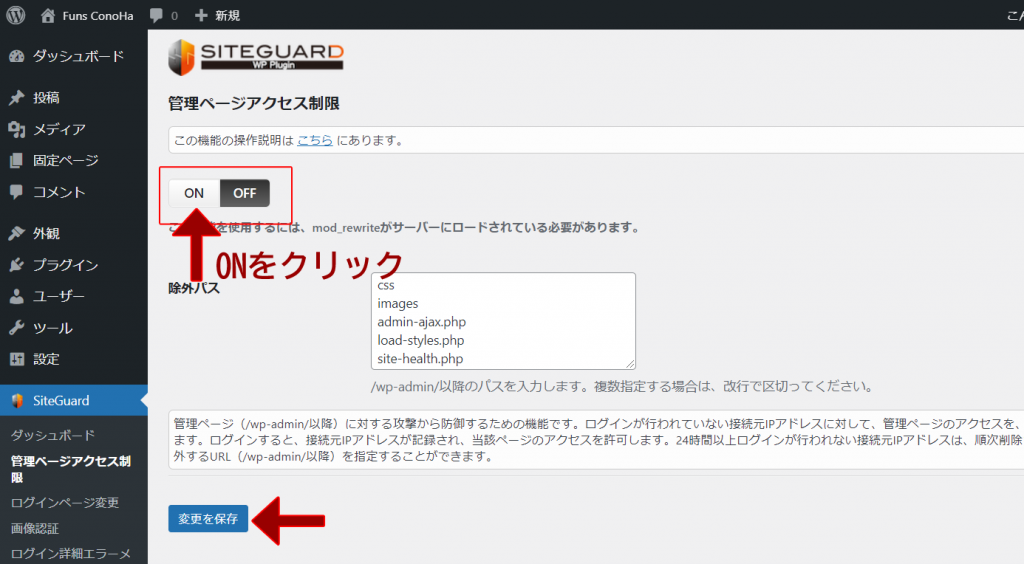
「Site Guard」→「管理ページアクセス制限」から。

「ON」をクリック、「変更を保存」をクリック。
これによって、外部からのアクセスを制限できるようになります。
ご自身がアクセスするときも、すこし煩わしいことも出てきますが、そこはセキュリティの安全性を優先したいですよね。
これで、「SiteGuard WP Plugin」の最低限の設定は完了です。

おまけ「できればやっていおいた方がいいこと」を紹介
- ワードプレスプラグイン「Akismet Anti-Spam」
なぜ?・・・
スパムからサイトを守るため - ワードプレスプラグイン「Contact Form 7」
なぜ??・・・
メチャ簡単にお問合せフォームが作れるから - ワードプレステーマを選ぼう
なぜ・・・?
自分の好きなデザインに簡単に変更できるから
スパム対策!ワードプレスプラグイン
「Akismet Anti-Spam」
WEBサイトやブログを運営していると、スパムコメントがつきものです。
「Akismet Anti-Spam」はスパムコメントを振り分けてほかのコメントとフォルダ分けしてくれるプラグインです。
メールソフトでいうと、迷惑メールフィルタのような役割です。
こちらは、個人ブログなどでお問合せフォームや、会員登録を設定していないサイトの場合は、スパムの脅威にさらされる可能性が少ない場合は必要ありません。
別記事にて設定方法などは解説させていただく予定です。
スパム絶対いやだー!!
という方はぜひインストールしましょうね!
お問合せフォームを簡単に設置!
ワードプレスプラグイン「Contact Form 7」

こんな感じのお問合せフォームが即できます!
これ、すごい事なんです!
ひと昔前だったらCGIやらデータベースやら、複雑な知識がないとできないのが、
お問合せフォームだったんです。
そんな難しいことは全く分からなくても(正直なところ、私もよくわかりません・・・汗)
WEBサイトやブログにお問合せフォームを簡単に設定できるのが「Contact Form 7」です。
このサイトのお問合せフォームも「Contact Form 7」を利用してお問合せフォームを設置しています。
上の図は、お試しで作った全くカスタマイズしていない状態です。
最初はこれでぜんぜんOKです!初期状態のままでも充分機能しますので、今回はカスタマイズ方法は省略しますが、
後日詳しく記事にする予定です。
ではさっそく設置してみましょう↓
簡単3Stepです、がんばりましょう。
※問合せフォームいらないよ!というかたは飛ばしてくださいね。
①プラグイン「Contact Form 7」のインストール方法
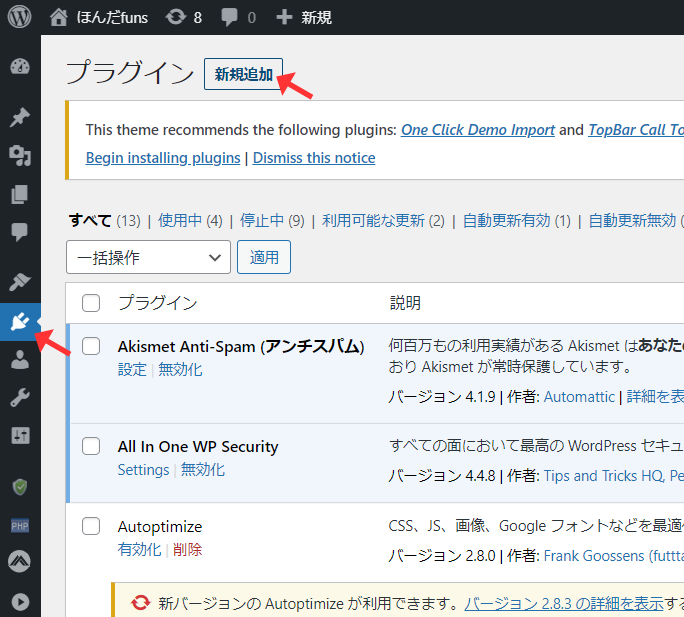
プラグインメニューの「新規追加」クリック↓

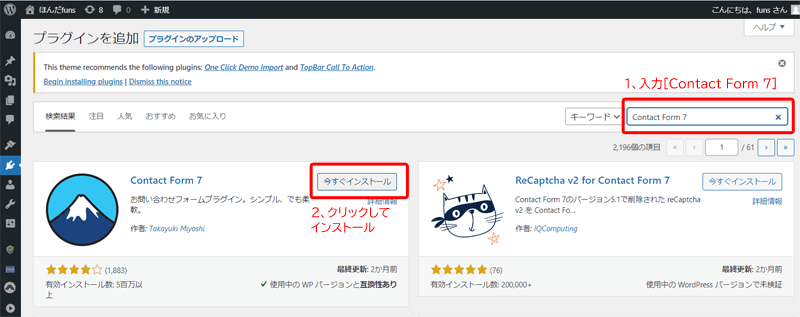
1、「Contact Form 7」を検索する
2、「今すぐインストール」をクリックするとインストールされます。

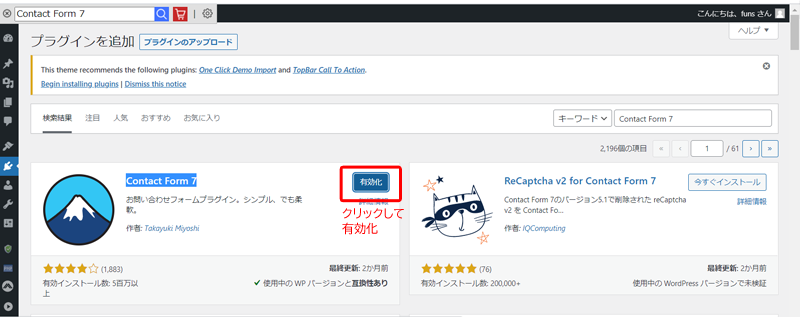
3、有効化ボタンをクリックして「有効化」。
これでインストール完了です!

②お問合せフォーム作成方法
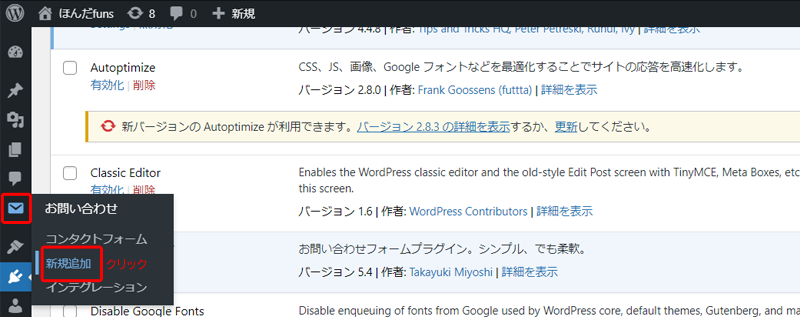
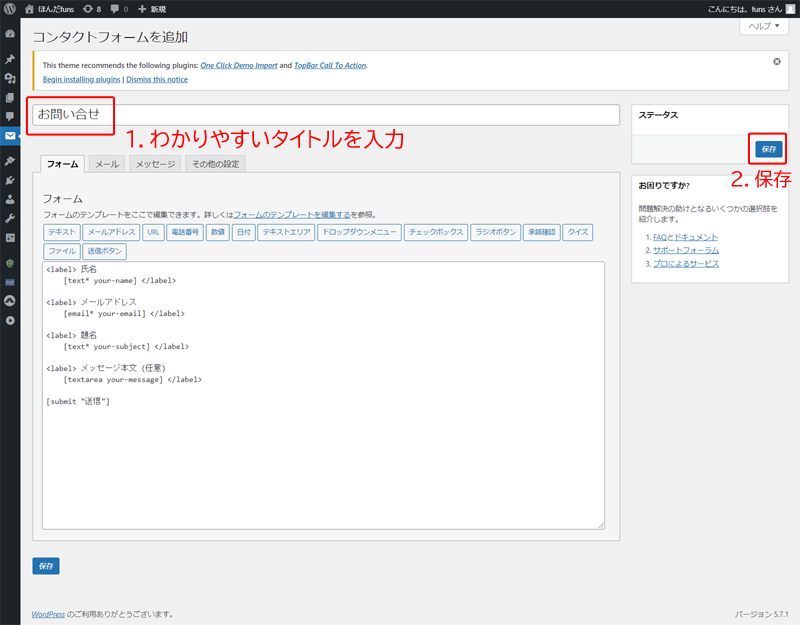
1、メールのマークがメニューバーに追加されているので、そこから、「新規追加」をクリック

2、タイトルを入力して保存しよう

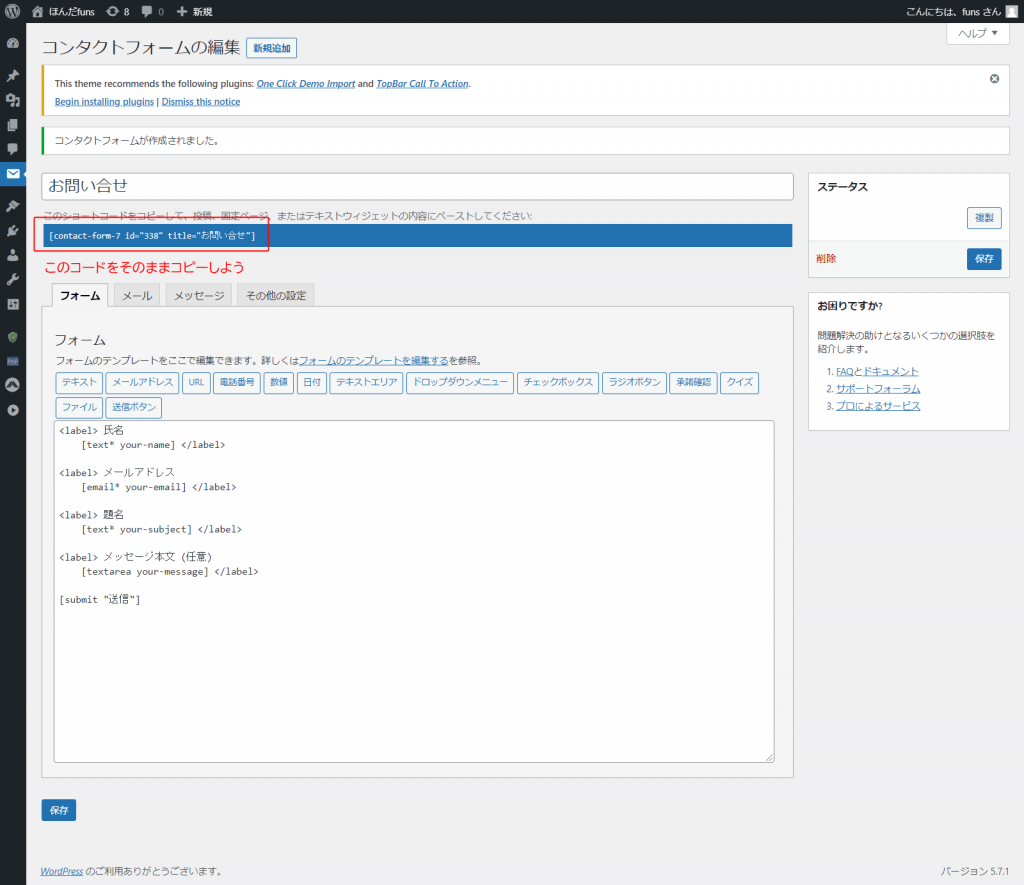
3、青枠にショートコードが表示されるので、コピーしよう

③固定ページ「お問い合わせ」を追加し、お問い合せフォームを設置しよう
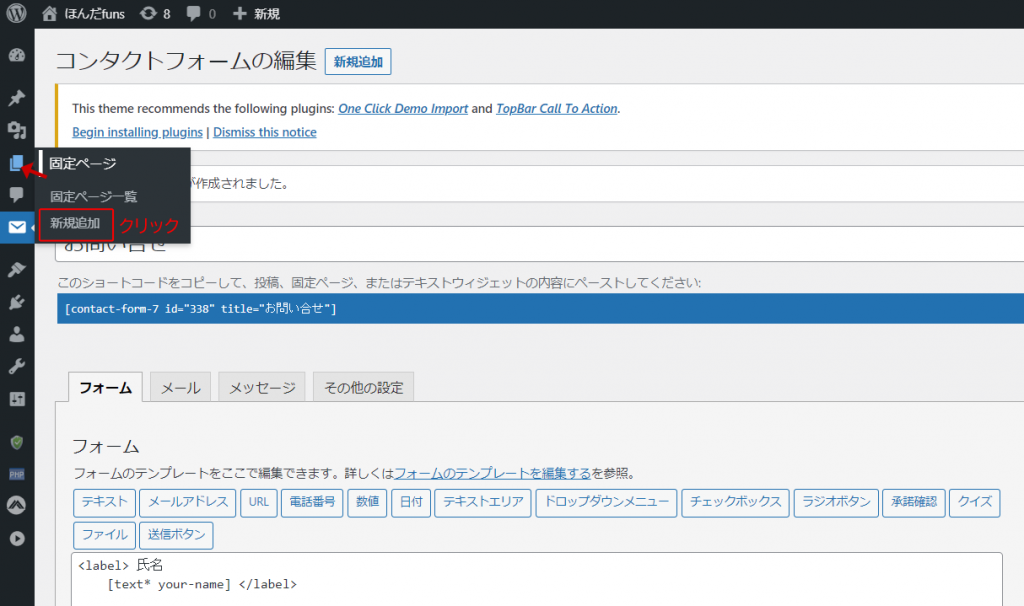
1、固定ページメニューから、新規追加をクリックする

2、タイトルを入力「お問い合わせ」
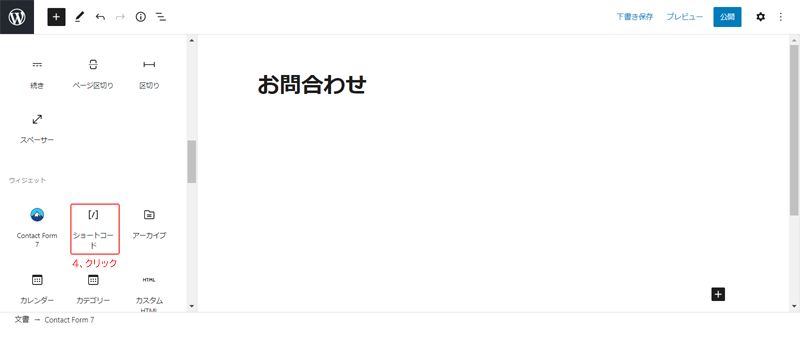
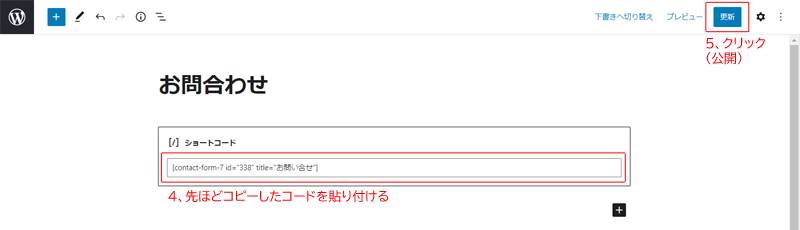
3、ショートコードを追加しよう


少し下にスクロールしてウィジェットのところから、「ショートコード」をクリックしましょう。

4、先ほどコピーしたコードをそのままペースト、「公開」ボタンを押しましょう。

これでお問い合わせフォームができました!
ページを確認する前に、余力があればお問い合わせフォームのアドレスを変更しましょう。
あとでトップページや、メニューにリンクをつけるときに役立ちます。
おなか一杯なかたは抜かして、あとからやってもOKです。
下の図説のとおりやればすぐ終わります。
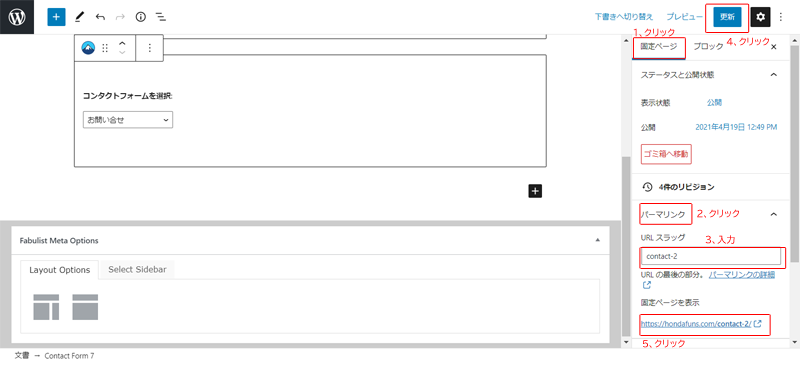
④(おまけ)お問い合わせフォームのアドレスを変更する方法
1、右サイドバーの「固定ページ」をクリック
2、「パーマリンク」をクリック
3、アドレスをアルファベットで入力
※アドレスは自由ですが「contact」や「inquiry」が一般的かと思います。
4、「更新」をクリック
5、アドレスが変更されるので、クリックすると問い合わせページが開きます。
念のため、自分で問い合わせフォームを入力して、ちゃんと機能しているか確認しておきましょうね。

これでお問い合わせページができました!
このアドレスをトップページやブログ記事のいろんなところにリンクさせることで、
ユーザーからのお問い合わせを増やしていくことができます。
ワードプレステーマを選んでみよう
ワードプレステーマの選び方
以上です、これをやると一気にサイトっぽくなりますよ!
以下図説のとおりやってみましょう!
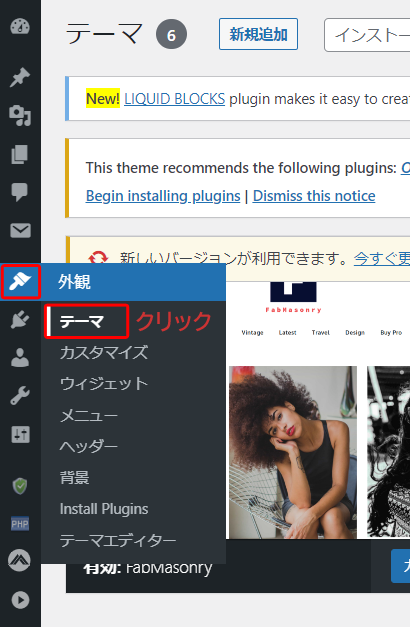
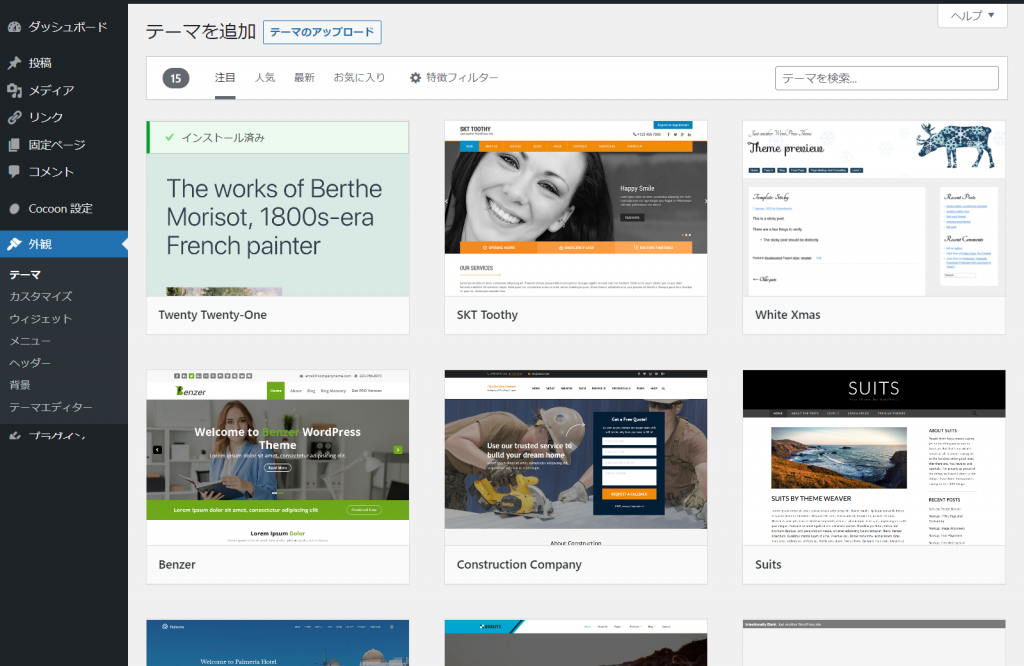
①外観メニューから「テーマをクリック」

初期状態では「Twenty Twenty-One」等が選ばれていると思います。
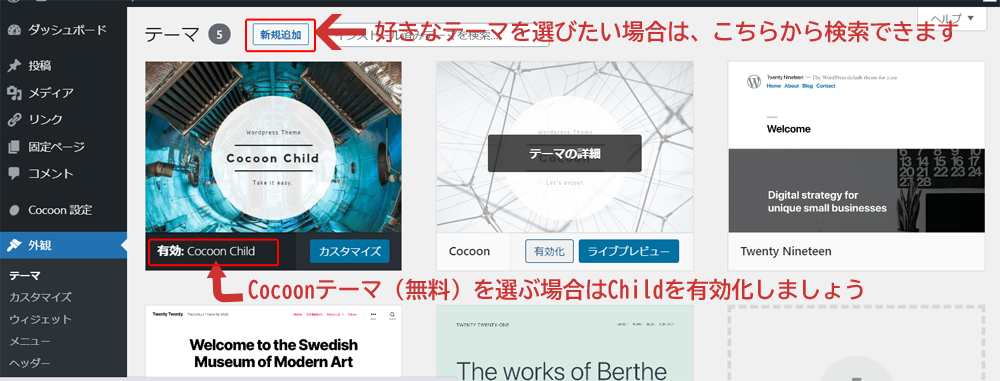
ConohaWNGの契約のときに「Cocoon」テーマを選んだかたは、下図のように、Cocoonがインストールされているはずなので、「有効化」ボタンをクリックすると、Cocoonテーマが適用されます。

自分のサイトを確認してみましょう。
見た目が変わっているはずです。
「新規追加」をクリックすると、下図のように、ズラッとテーマが出てくるので、ここから選ぶこともできます。適用するには、「有効化」ボタンをクリックします。
自分好みのテーマを探すのもけっこう楽しいですよ。

Cocoonテーマはカスタマイズしやすく、ブログにもオフィシャルサイトにもオススメのテーマです。
もうひとつオススメはLightning(ライトニング)です。
別記事でオススメする理由と適用する説明していますので、ご参考にしてください。



