超初心者向け「ワードプレスの始め方」さくらレンタルサーバーでホームページを立ち上げる簡単3ステップを超分かりやすく解説
こんにちは。 個人でホームページ制作とWEBサイトのコーチングをしている本田美香です。
この記事では、まっっったくの初心者向けに、
「0からブログやホームページを立ち上げる方法」をお伝えしています。
しかも、できる限り費用を最小限に抑えた方法です。

「試しにどんな感じがやってみたいな♪」
「私にもほんとにできるのかなー?あまり予算はないよー泣」
なんて方にもオススメの方法です。
とはいえ、初心者にも超分かりやすく説明していくので、ものすごーくながーい記事となってしまいそうです。
途中で休憩を入れらるように、以下の3STEPに分けて説明していきますので、ひとつずつ順番にやっていきましょう。
- STEP1:ワードプレスのインストールと初期の設定
- STEP2:プラグインを使って機能とセキュリティを強化
- STEP3:ワードプレステーマを利用してデザインをかっこよくしよう
できそうもない・・・なんのことやらわからなくて大丈夫です!
さらっと説明すると、
「STEP1でサイトを立ち上げ、STEP2でサイトを強く、STEP3でサイトをかっこよく」
こんなイメージではじめていただけると幸いです。
この3STEPで、あなたのホームページが今日からスタートできます!
そして自分で運用する方法も、こちらのブログやオンラインコーチングで、順にお伝えしていこうと思っております。
一緒にやっていきましょう!
サイトを立ち上げる前にワードプレス(WordPress※)でサイトを作るためには、さくらレンタルサーバーでベーシックプラン以上を契約する必要があります。
さくらレンタルサーバーは、お試し期間が14日あるので、まずは無料で試してみたいと思っているかたには最適なレンタルサーバーです。
さくらレンタルサーバー(公式サイトへ)
無料お試し期間はないものの、費用の安さと速さを兼ね備えたConoHa WINGもオススメです。
※WordPressとは??
CMSと呼ばれるコンテンツ管理システムの1つで、無料でサイトの作成やブログの作成などができます。
HTMLなどのWeb関連技術が無い人でもサイト管理や記事投稿ができるめ、 世界中のサイトのおよそ4分の1はWordPressで構築されていると言われています。
では次の章から、順にやっていきましょう。
レンタルサーバーと契約すると、すぐに仮登録のメールが飛んできます、そこからスタートしましょう!
STEP1:ワードプレスのインストールと初期の設定
さくらレンタルサーバーの仮登録が完了したら、まずは登録受付メールを永久保存
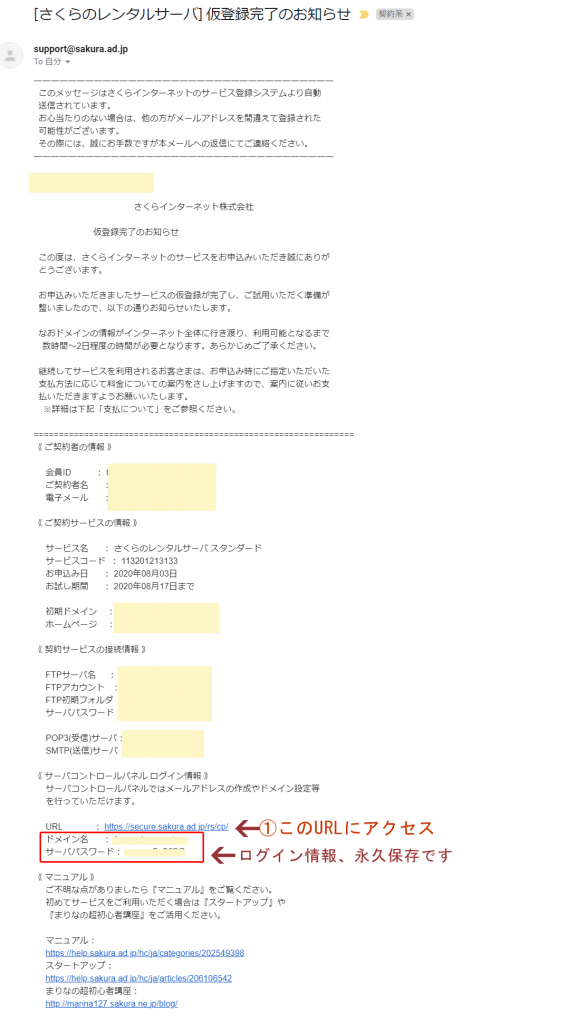
件名:[さくらのレンタルサーバ] 仮登録完了のお知らせ
さくらサーバーのコントロールパネルにログインするための、アカウント名とパスワードが載っているのでこのメールは永久保存してください。
メール中の文面から真ん中あたり、以下の部分を見つけてください 。
《 サーバコントロールパネル ログイン情報 》
サーバコントロールパネルではメールアドレスの作成やドメイン設定等 を行っていただけます。
URL : https://secure.sakura.ad.jp/rs/cp/
ドメイン名 : 〇〇〇.sakura.ne.jp
サーバパスワード: 〇〇〇〇〇〇
下の図説の示すURLにアクセスして、さっそくワードプレスをインストールしましょう。

さくらレンタルサーバーのコントロールパネルからできる
ワードプレスのクイックインストールが超簡単
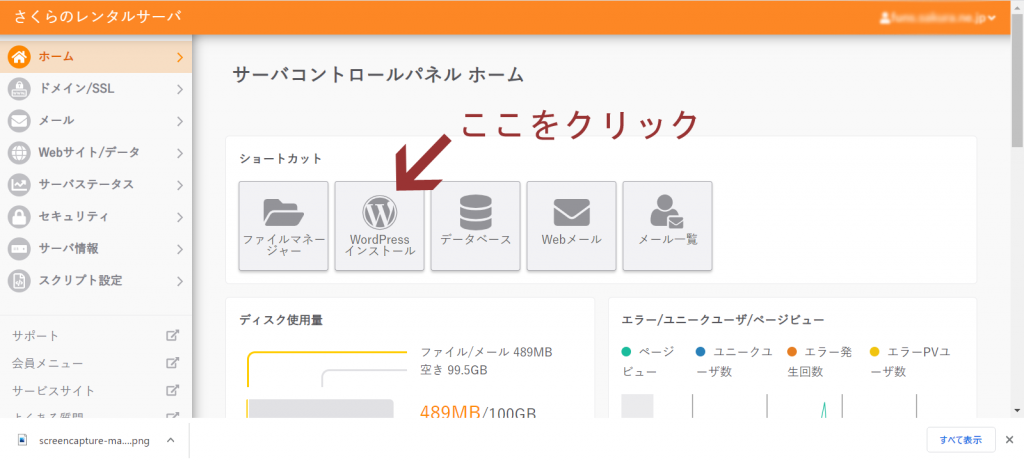
①コントロールパネルにログインしたらWordPressインストールをクリック

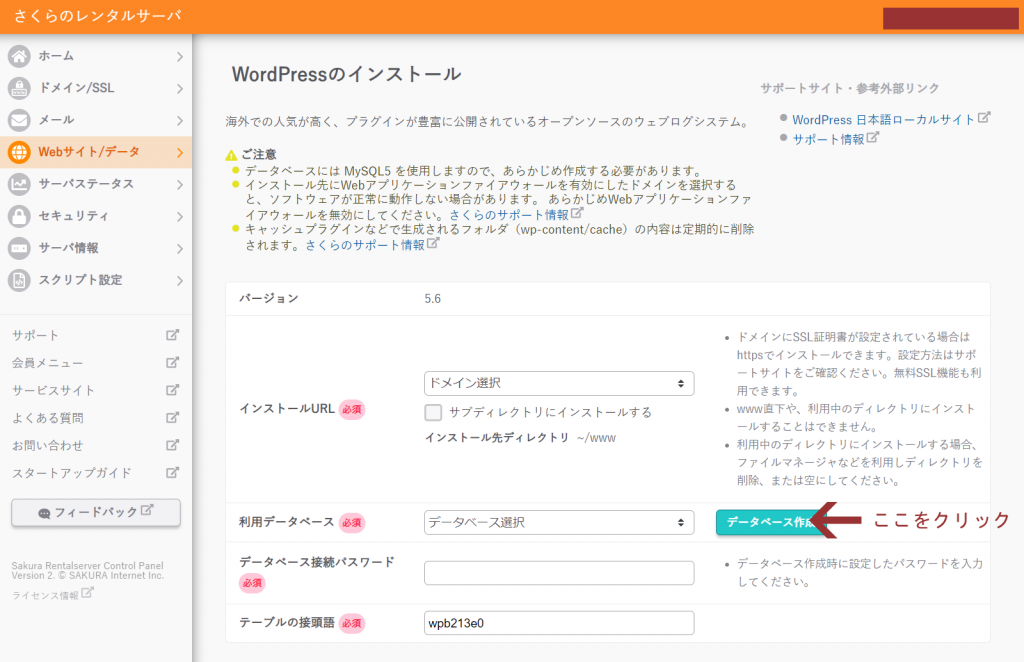
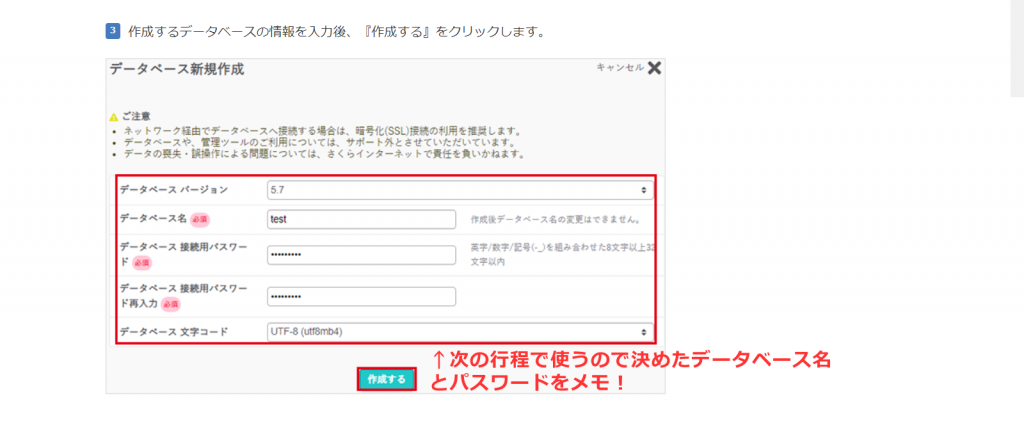
②まずはデータベース(※)を作ろう
※データベースとは、画像やテキストデータを保存しておける箱のようなもので、「ワードプレス」を使う上で必須となります。
データベースの名前とパスワードを設定し、作成しましょう。


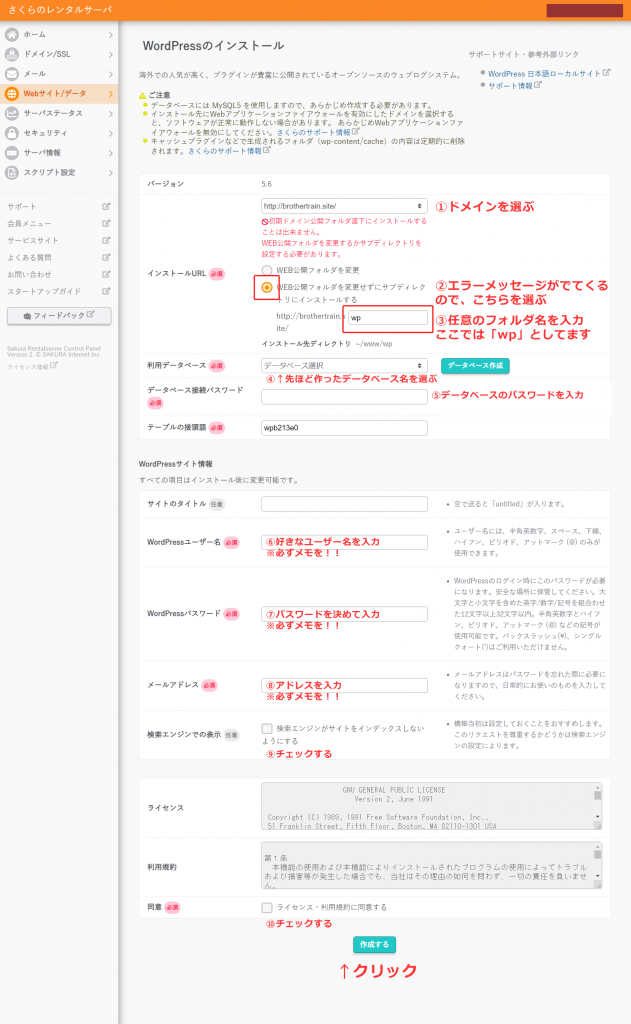
③いよいよワードプレスのインストール!
たくさんありますが、①から⑩まで、入力したらゴールが見えてきます、がんばりましょう!
※①でドメインを選びますが、その際、さくらレンタルサーバーに契約したときに決まる初期ドメインが無料で利用可能となっています。
これではなく、独自ドメインでサイトを作りたいときは事前にネームサーバーの登録が必要となりますので、下記の記事を参考にして、ネームサーバーの登録が終わってからインストールをはじめてください。
※ドメインとは
名刺などに載っているホームページのアドレスのことで、「〇〇〇.com」や「〇〇〇.jp」など、ドメイン管理会社と契約することで、個人や法人で利用できるようになります。
独自ドメインは有料になります。お試しでやってみたいという方はまず、サーバーで無料配布されるドメインを利用してOKです。
本格的にはじめようという方は、断然独自ドメインがオススメです。
参考記事
「初心者がホームページを始めるなら独自ドメイン(年間68円~)がオススメな理由3つ」の中の、「実際に独自ドメインを取得する流れ」について、分かりやすく解説

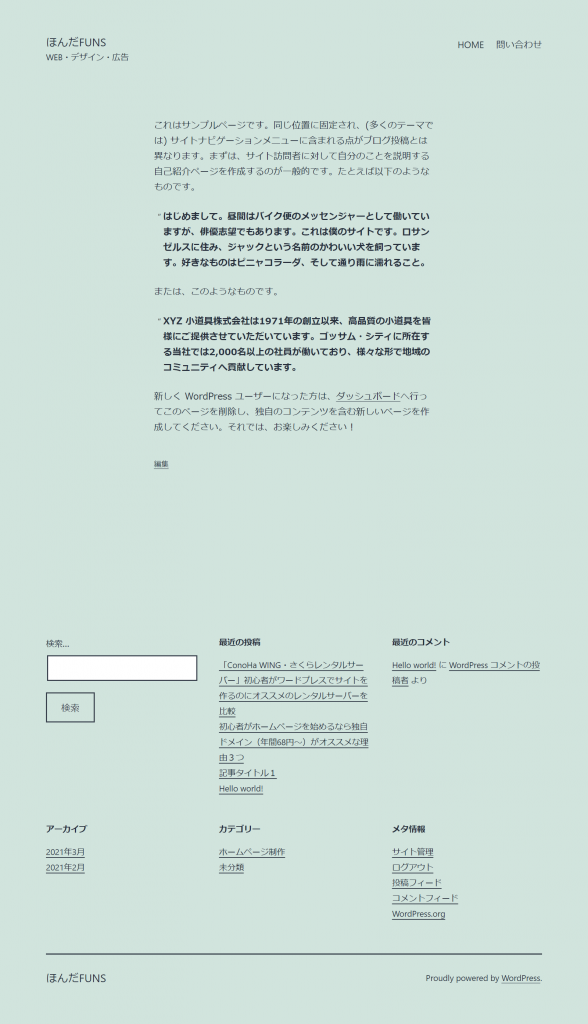
④ホームページができました!ページを確認してみましょう。

初期の状態では、このようなシンプルなページが出来ています。
まだ記事がないので、サンプルページが表示されています。
これを、自分の会社のWEBサイトややブログにカスタマイズしていくことができます。
それはこのあと、ワードプレスのダッシュボードからやっていきます。
このほんだfunsのホームページも、立ち上げたばかりのときはこんな感じでした。
これをカスタマイズしてこのようなデザイン、構成に変身させました。
ほんだfunsのトップページはこちら。
インストールができましたね!!
インストールさえしてしまえば、さくらのコントロールパネルでの作業はほぼなくなり、
次章STEP2で説明するワードプレスのダッシュボードを使っての作業となりますが、この流れでやっておきたいもうひとつ大事な設定があります。
セキュリティ強化のためのSSL設定です。
あと一息がんばりましょう。
⑤さくらのコントロールパネルにてSSLの設定をしよう
これは必ずやりましょう!!
ユーザーの個人情報漏えいを防ぐ大切な設定になります。
SSLとは、超簡単にはしょっていうと、データを暗号化して送受信することで、漏えいを防ぐ仕組みのことです。
さくらサーコントロールパネルで「無料SSL(Let’s Encrypt)設定方法」
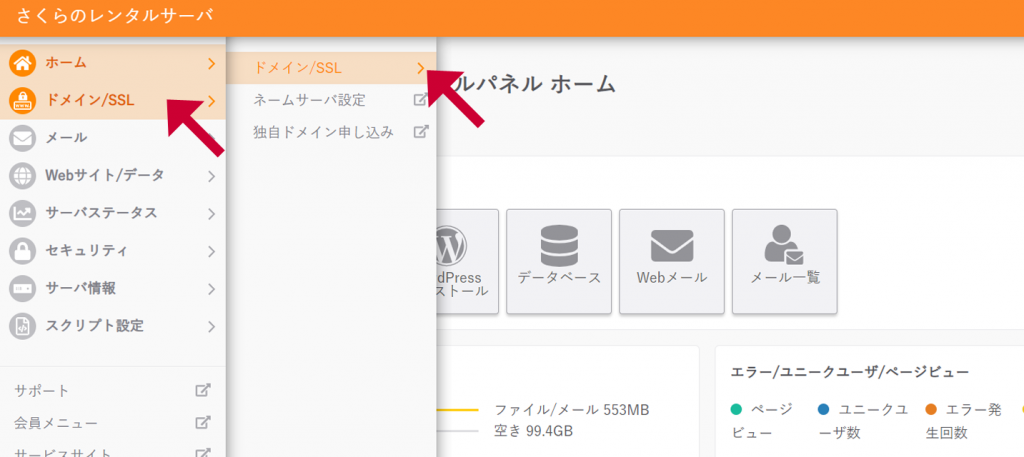
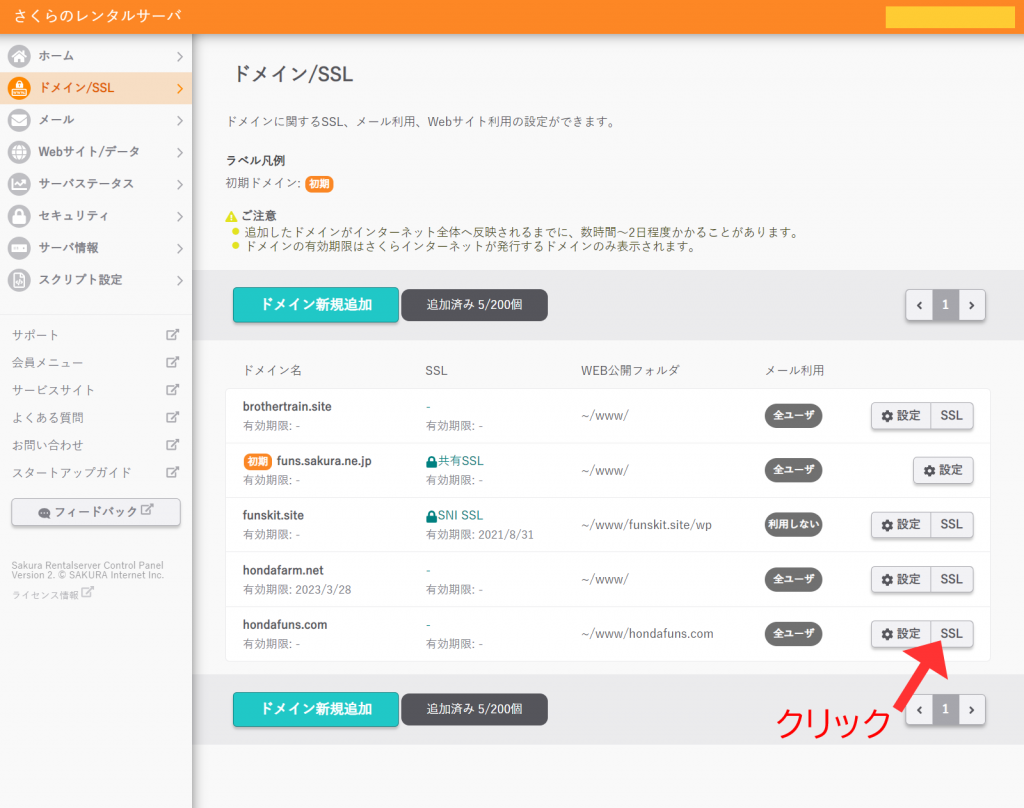
①先ほどワードプレスをインストールした、コントロールパネルから今度はドメインを開きます。

②sslを設定するドメインの「SSL」のボタンをクリック

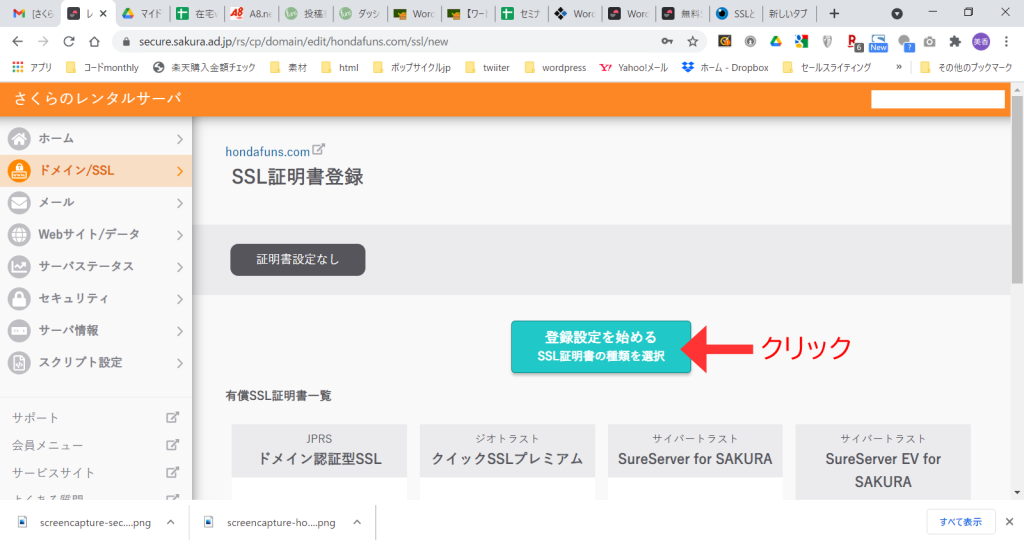
③「登録設定を始める」をクリック

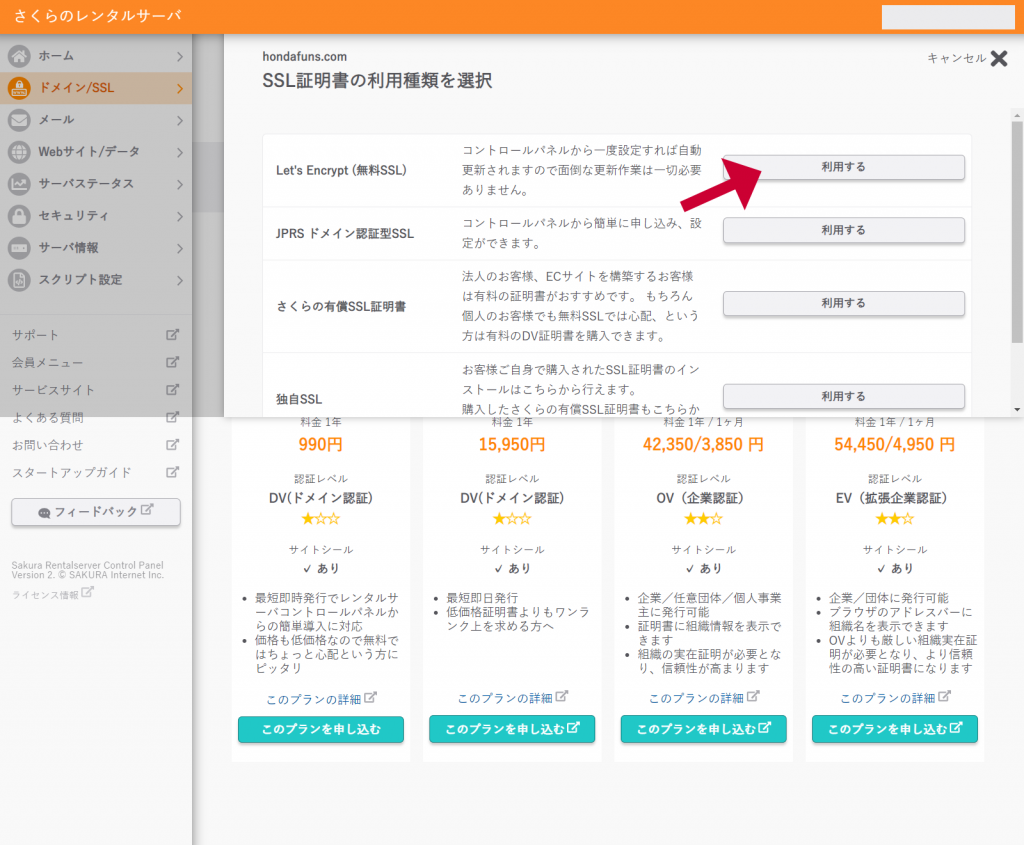
④「Let’s Encrypt」の「利用する」ボタンをクリック

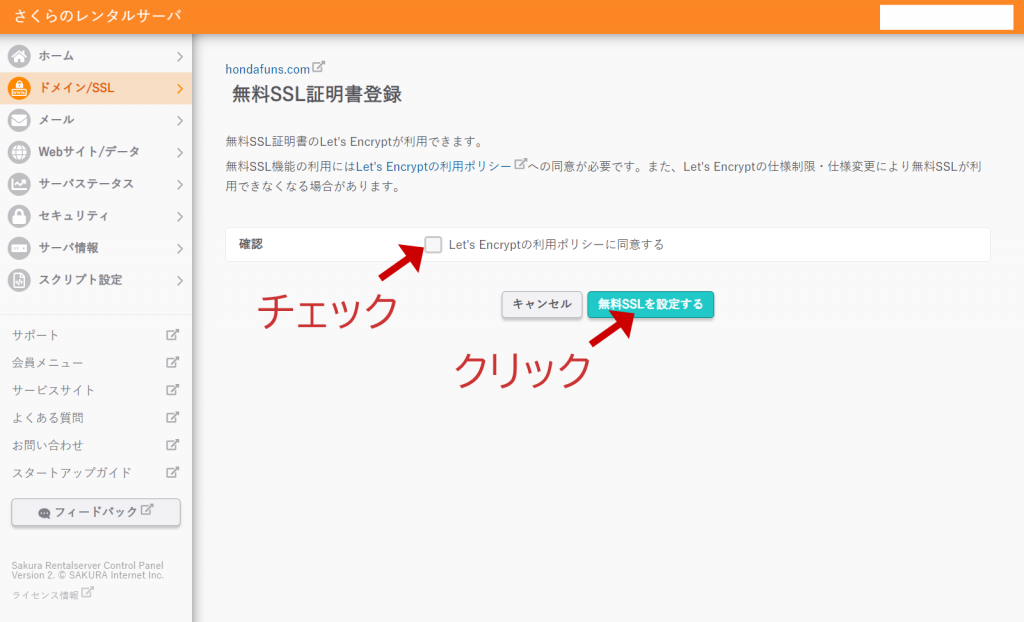
⑤「同意する」にチェックして、「無料SSLを設定する」ボタンをクリック

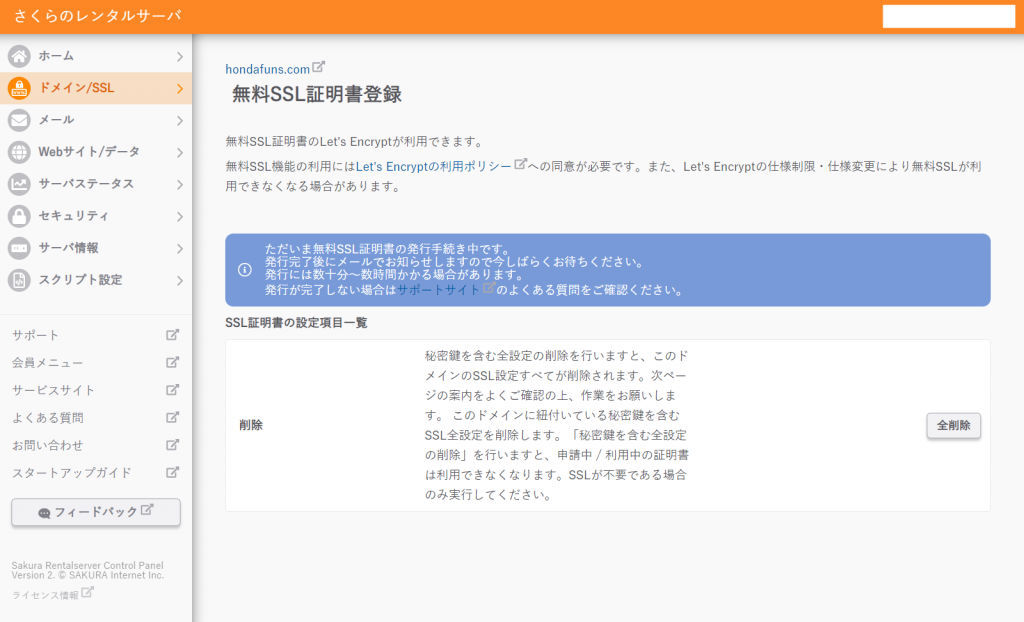
⑥下記の画面が出たら、コントロールパネルでのsslの設定はOKです。
次の章で、ワードプレスのダッシュボードにログインして、初期設定を行います。
そこでsslの設定も行います。これが終わればsslの設定は全て完了です。

ワードプレスのダッシュボードにログインして初期設定をしよう
ワードプレスのダッシュボードにログインしよう
ダッシュボードとは、前章でインストールしたワードプレスサイトの設定を行うものです。
このダッシュボードを使って、サイトの設定やデザイン、記事やページを作成していくができます。
さっそくログインしてみましょう。
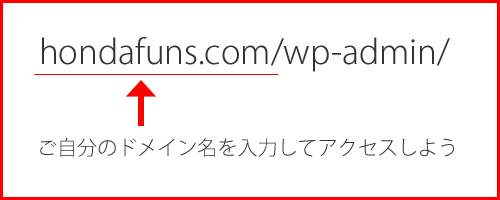
まず、前章③「ワードプレスをインストールしよう」のところの①でご自分が選択したドメインURLに/wp-admin/を追加したアドレスにアクセスします。

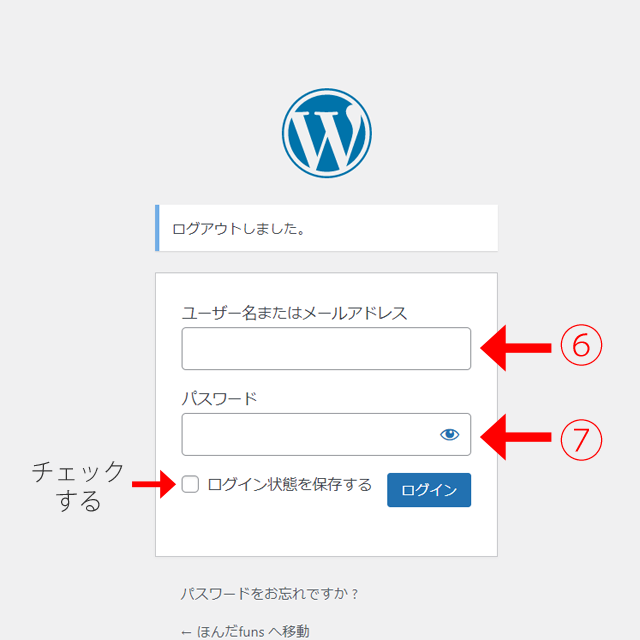
ログイン画面がでてきます。
ここで、メモしてもらった⑥ユーザー名と⑦パスワードを入力、
「ログイン状態を保持する」にチェックして青いログインボタンをクリック!

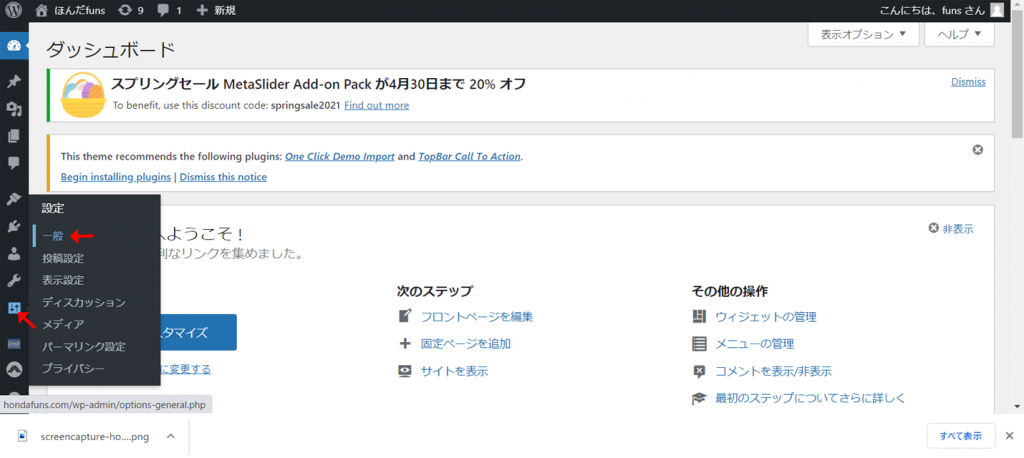
「ダッシュボード」書かれた下図のようなホーム画面(多少表示が違うかもしれません)が出てきたらログイン成功です!
このダッシュボードでは、用途に応じてさまざまな設定ができますが、まずは2つだけ、やりましょう。
- サイト名、キャッチ、ロゴの設定
- SSLの設定
超分かりやすく説明していますので、大丈夫!
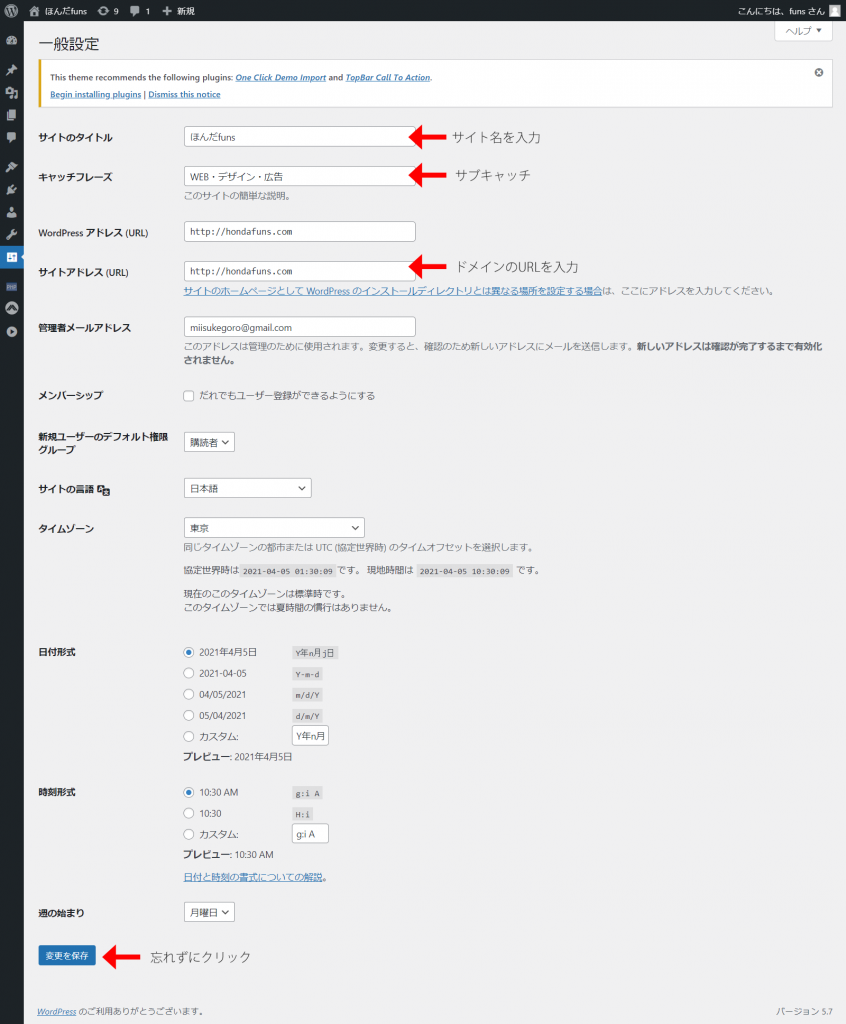
さっそく設定→一般設定からサイト名を入力しましょう。
ホームページ(ブログ)の名前・サブキャッチ・ロゴを設定しよう

下図のとおり、3ヶ所入力したらまず保存!保存を忘れずに!

これで、サイト名とサブキャッチが設定できました。
ちなみにサブキャッチは、サービス内容や業種が分かるようなコピーや、お店のコンセプトなんかを入れる場合は多いです。決まっていない場合は、空白のままでOKです。
ドメインは、インストールしたときに選んだドメインになっていればそのままでOKです。
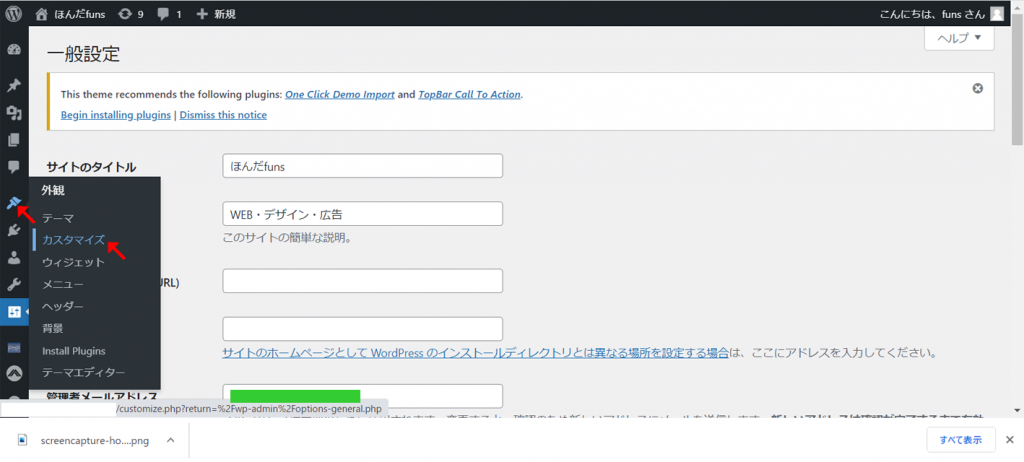
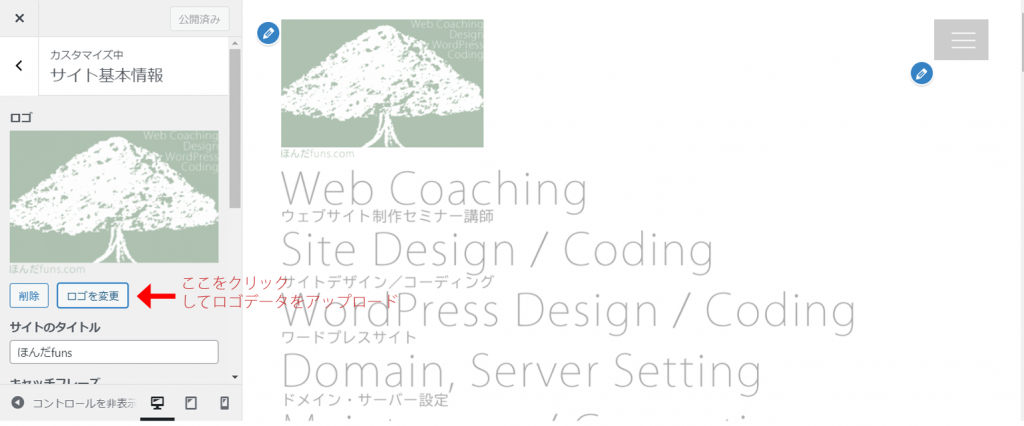
それでは下図のように「外観→カスタマイズ」からロゴを変更しましょう。


ロゴデータは、名刺をスキャンしてもいいし、名刺がなければサイト名がそのままテキストで表示されるので、必須ではありません。
ただ、サイト全体の雰囲気を左右するものですので、余裕がでたときにロゴに少し予算と時間をかけることをオススメ致します。
最近は、安価でロゴ制作してくれるフリーランスの方や業者もたくさんあるので、予算をみて依頼してみるのもよいと思います。
もちろんほんだfunsでも承っております。
お気軽にお問合せください。
ワードプレスのダッシュボードでSSLの設定をしよう
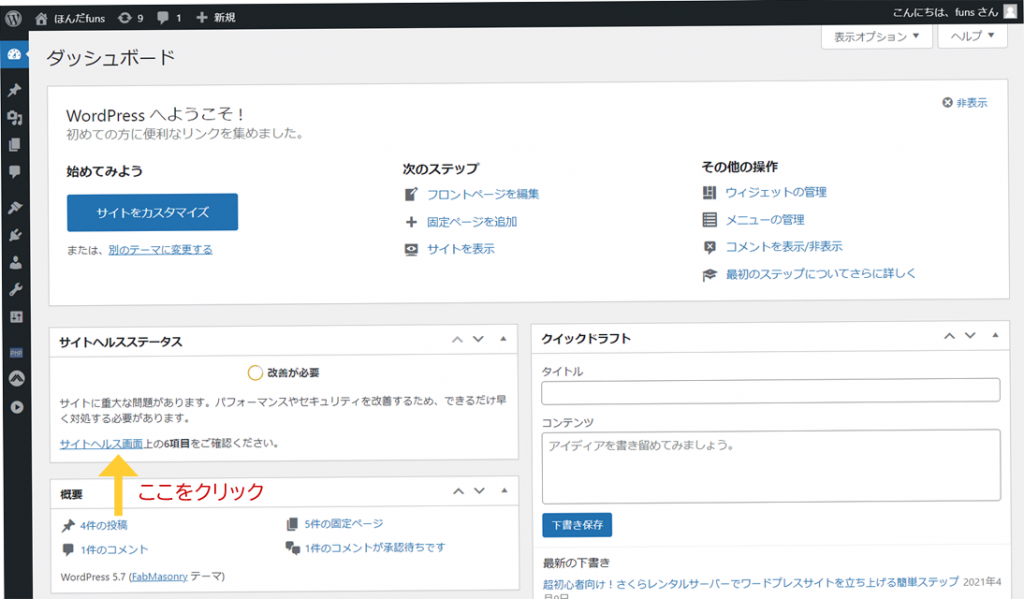
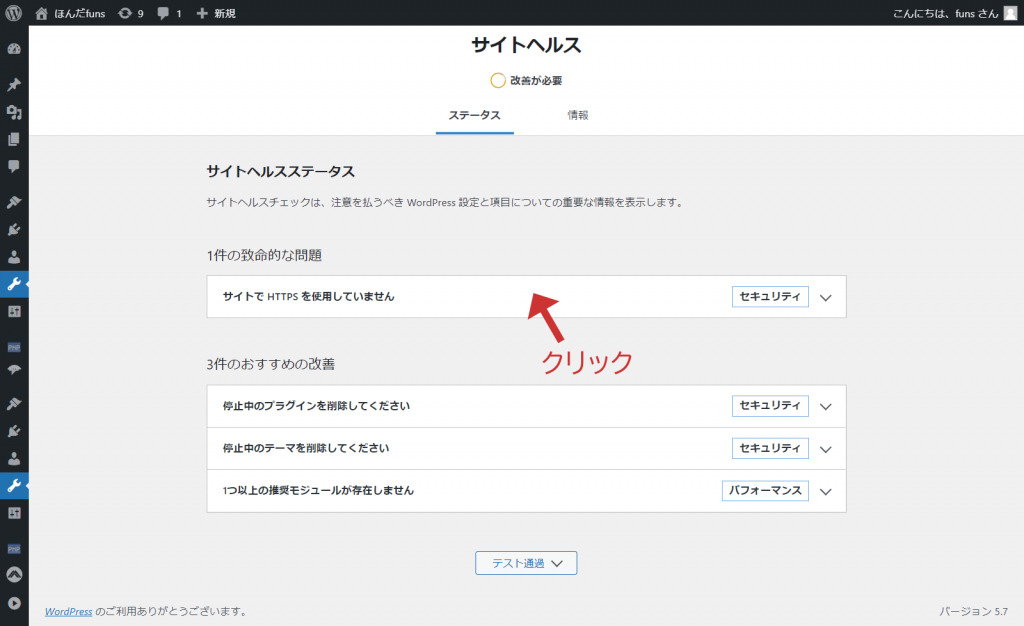
①ホームから「ダッシュボードのサイトヘルス画面へ移動」
「サイトヘルス画面」をクリック。

②「サイトでHTTPSを使用していません」と表示されるので、クリック。

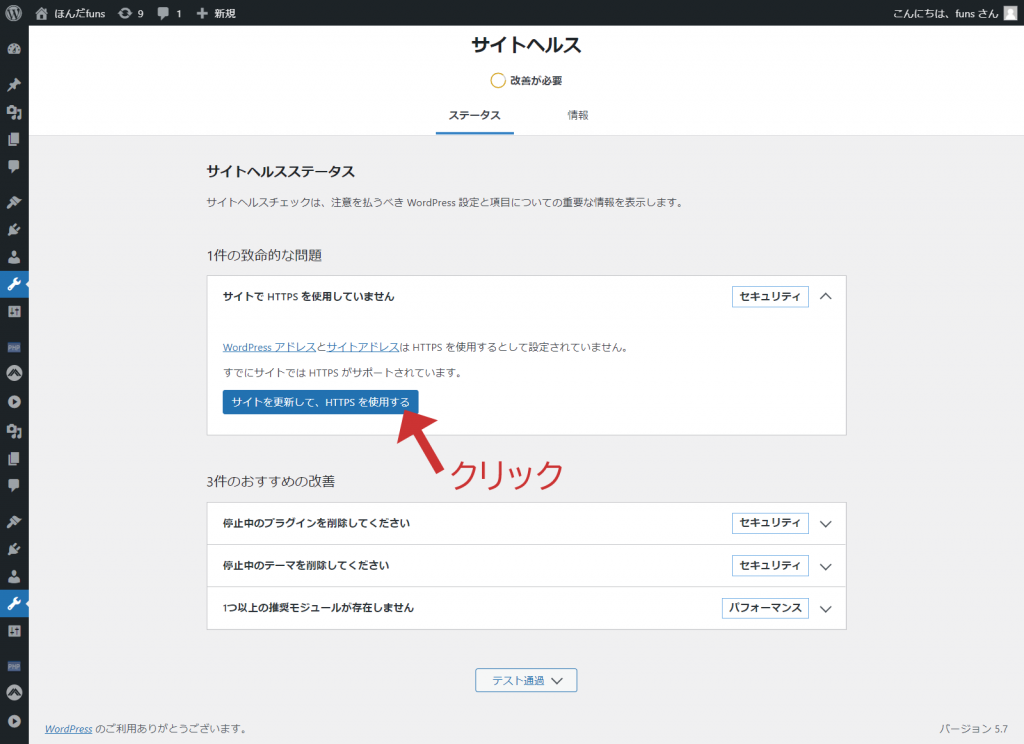
③『サイトを更新して、HTTPSを使用する』というボタンが表示されるので、クリックすると、ssl化が実装されます。

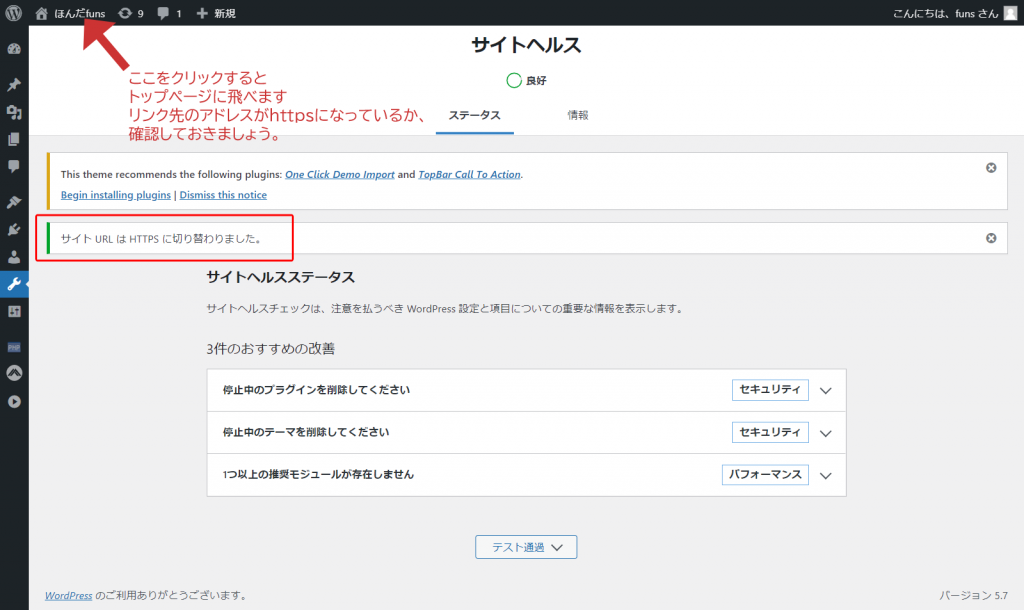
④下記の「サイトURLは切り替わりました。」表記がでていればOK、ssl化成功です。
ダッシュボードのサイト名のところから(下図)、リンク先がhttpsのsがついているか、確認してみましょう。

⑤確認できたら最後に、リダイレクト設定をしましょう。
リダイレクト設定とは、httpへ訪問した人をhttpsへ自動転送することです。
やり方は簡単!
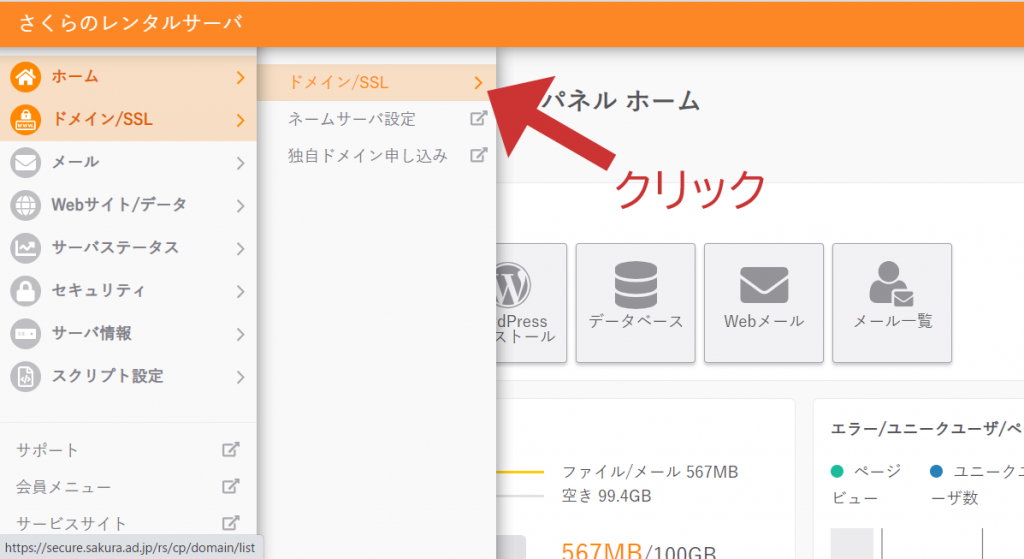
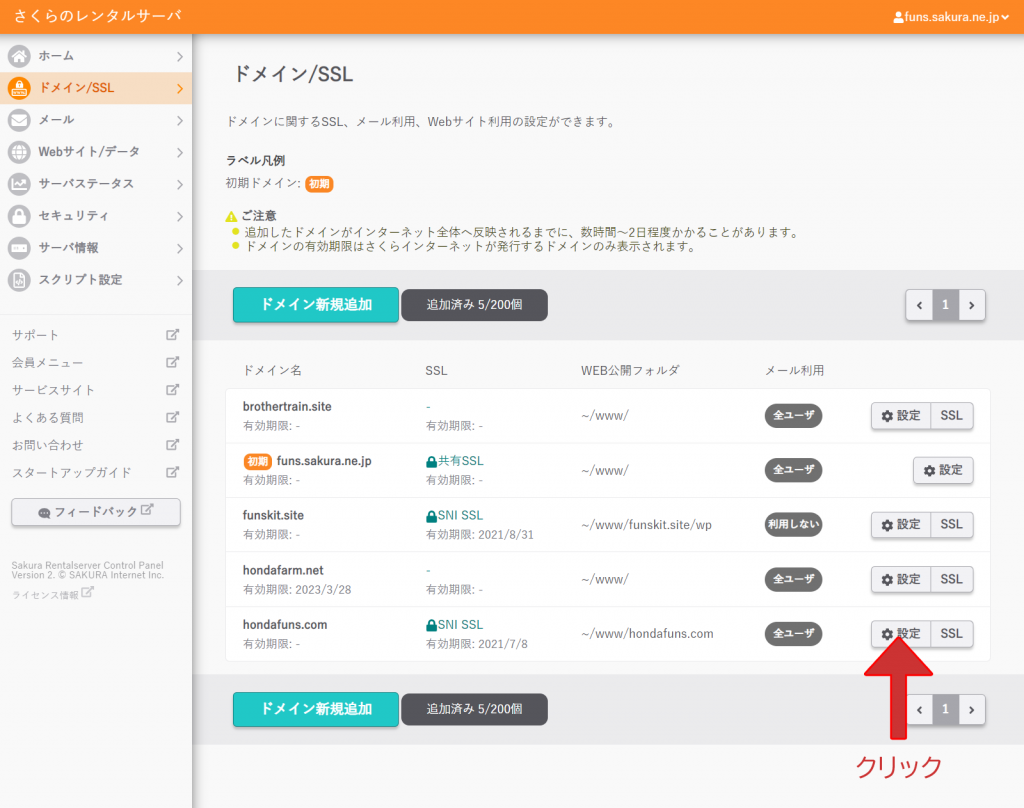
1、またさくらのコントロールパネルに戻り、ドメインの、ドメイン一覧から設定をクリック


2、2箇所ポチッとして、保存しよう↓これでリダイレクト設定もOK。

これで「3ステップのひとつ」インストールとサイトの基本的な設定は終わりました!
あなただけのホームページ立ち上げまで、あと2つのステップです!
- STEP2「ワードプレスプラグイン」でセキュリティや機能を追加!
- STEP3「ワードプレステーマ」で見た目のデザインをかっこよくする!
これをすればあなただけのホームページが始められます!
ではやっていきましょう。
STEP2「ワードプレスプラグインを使ってみよう」
ワードプレスプラグインてなに?
ホームページの制作にワードプレスを使う最大の利点が、次の章の「テーマ」と、この「プラグイン」だと私は考えます。
WordPressでは、インストールした初期の状態で使える機能を最低限に抑えています。
サイトの目的や規模によって、サイト制作で使いたい機能が違うので、プラグインをインストールすることによって、自分仕様にカスタマイズすることができるのが、ワードプレスサイトの強みと言えます。
WordPress、ありがとう!!
いつも感謝していますー
この記事は、超初心者の方むけなので、最低でもこのプラグインだけは入れてっ!!
という、3つだけ、紹介します!
- All In One WP Security & Firewall(AIOWPS)
- Akismet Anti-Spam
- Contact Form 7
横文字だけかよー怒!と何のことらやわかなくて大丈夫!
順に説明しますね。
セキュリティ強化!ワードプレスプラグイン
「All In One WP Security & Firewall(AIOWPS)」とは?
「All In One WP Security & Firewall(AIOWPS)」とは?無料で、ワードプレスサイトを守ってくれるプラグインです。
セキュリティ強化のためのものですので、どんな規模のサイトでも、必ず、1番最初に入れましょう!
ワードプレスの管理画面に不正ログインされると、
サイトの改ざんや個人情報漏えいのリスクにさらされることになりかねないから
ここははしょらずにやりましょう!
超重要なので、設定方法を解説致します。
さくらのワードプレスクイックインストールを使うと、「All In One WP Security & Firewall(AIOWPS)」があらかじめインストールされています。
以下、さくらレンタルサーバーのサポート情報ページを参考に、設定方法を解説致します。
手順は4つ、簡単です、やってみましょう!
「All In One WP Security」設定方法を解説
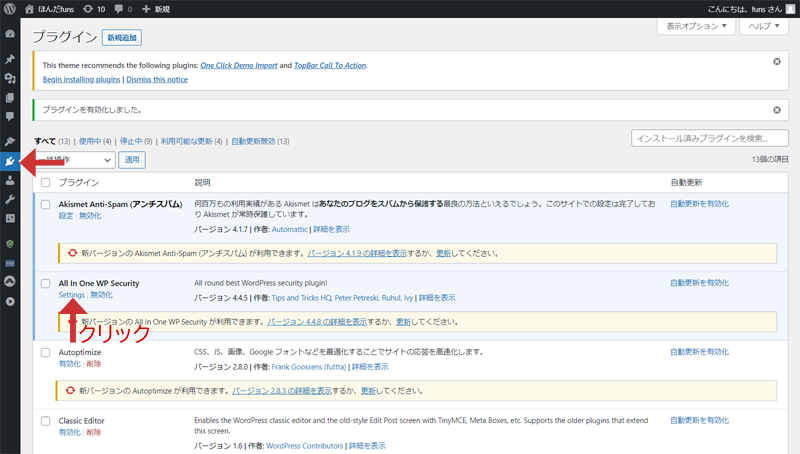
①ダッシュボードのプラグインから、All In One WP Securityの「有効化」

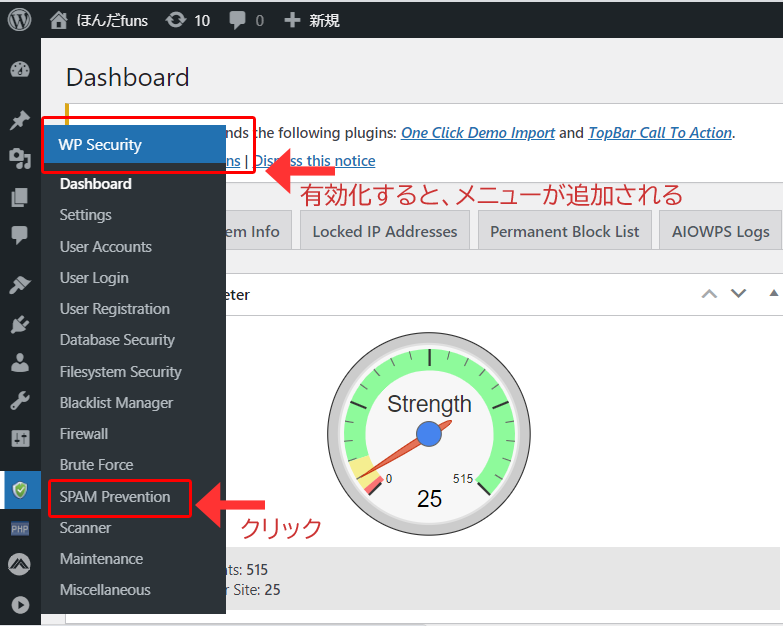
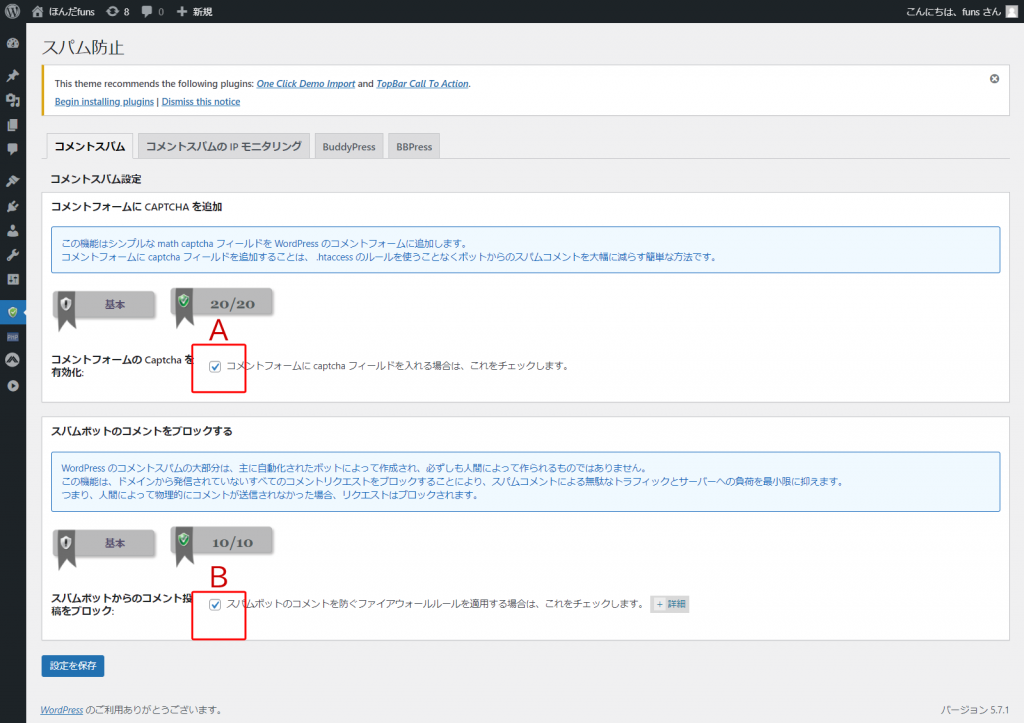
②「SPAM Prevention」をクリックして、2ヶ所にチェックして保存しよう↓


Aにチェックすると、
コメント欄に簡単な足し算を入力するフォームが追加されます。
これにより、ボット(自動化されたプログラム)によるコメントを制御してくれます。
Bにチェックすると、
コメントの投稿を制限します。
これにより、WordPressはコメントフォームのみ入力を受け付けるようになります。
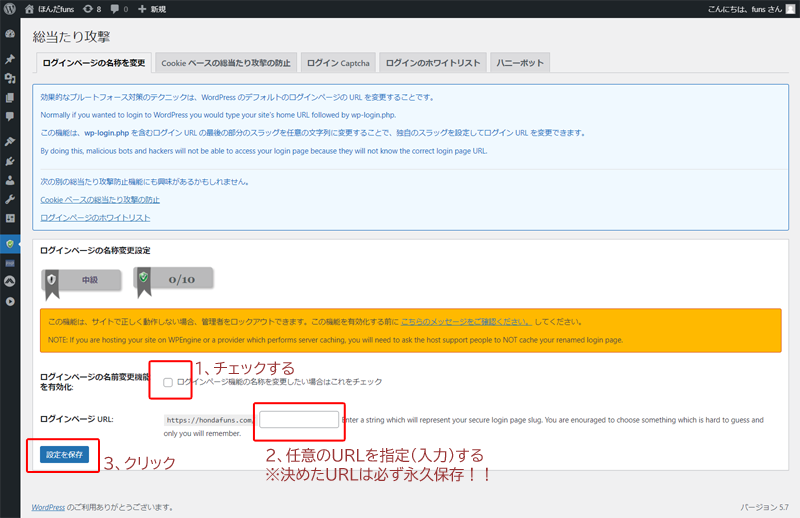
③Brute Force(総当たり攻撃)でログインURLを変更しよう
WordPressのログインURLは、必ず末尾に wp-login.php が付くので推測されやすく、そのため、悪意の第三者に推測されやすいものとなります。
<Brute Force(総当たり攻撃)> メニューの Rename Login Page Settings(ログインページの名称変更) で、WordPress ログインURLを任意のものに変更する事で、管理画面への不正アクセスを抑制します。やってみましょう↓

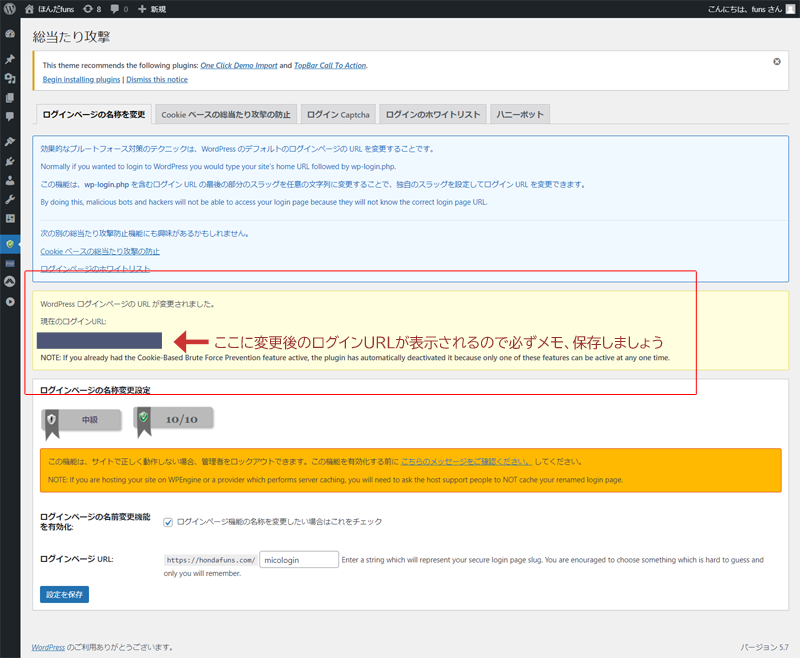
下図のように、「URLが変更されました」とでます。

この変更したログインURLは必ず永久保存しましましょう。
ダッシュボードにアクセスができなくなると、サイトの管理ができなくなります。
気をつけて!!
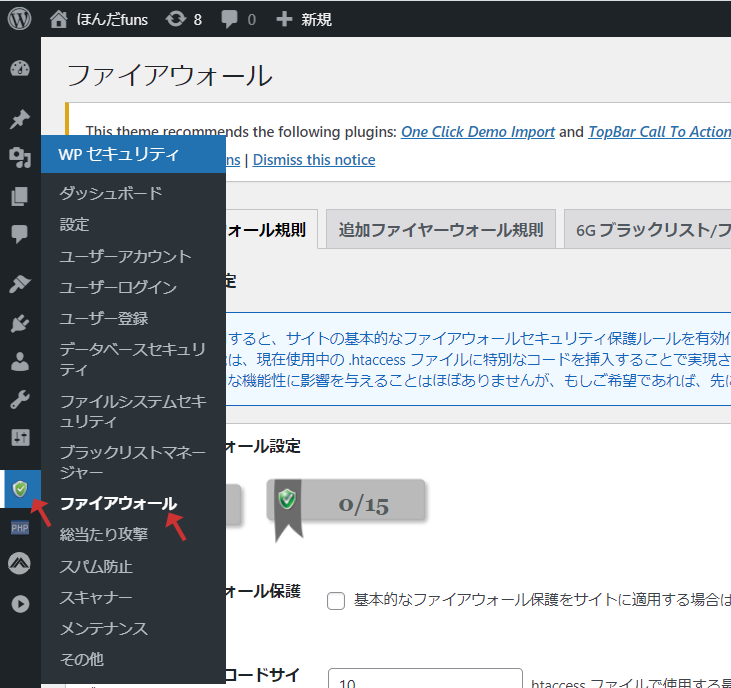
④Firewall(ファイアウォール)メニューから、ピンバック機能を無効化しよう
Pingback機能とは、自分のWordPressの投稿に対してリンクが張られたことを知らせる機能ですが、
これを利用して外部のサイトにDDoS攻撃を仕掛けられる事があります。
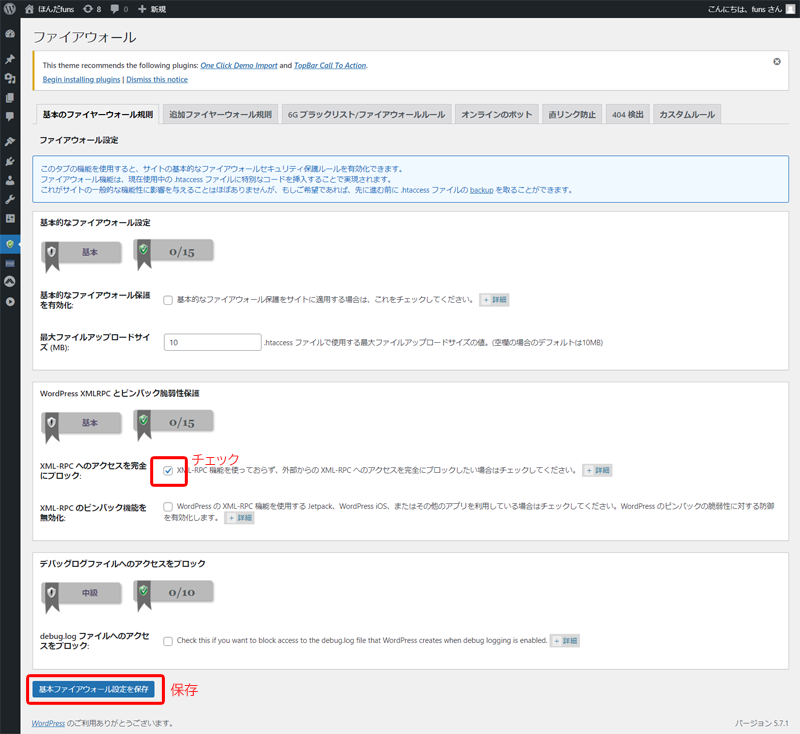
初期設定では有効になっていますので、これを無効化します。↓

Basic Firewall Setting(基本のファイアウォール規制)タブから
「WordPress XMLRPC & Pingback Vulnerability Protection(WordPress XMLRPC とピンバック脆弱性保護)」の「Completely Block Access To XMLRPC( XML-RPC 機能を使っておらず、外部からの XML-RPC へのアクセスを完全にブロックしたい場合はチェックしてください。)」にチェックを入れ、無効化しましょう。↓

お疲れ様です、これでセキュリティ強化のためのワードプレスプラグイン「All In One WP Security」の設定はOKです。あなたのサイトのセキュリティがかなり強化されました。
スパム対策!ワードプレスプラグイン
「Akismet Anti-Spam」
WEBサイトやブログを運営していると、スパムコメントがつきものです。
「Akismet Anti-Spam」はスパムコメントを振り分けてほかのコメントとフォルダ分けしてくれるプラグインです。
メールソフトでいうと、迷惑メールフィルタのような役割です。
こちらは、個人ブログなどでお問合せフォームや、会員登録を設定していないサイトの場合は、スパムの脅威にさらされる可能性が少ない場合は必要ありません。
別記事にて設定方法などは解説させていただく予定です。
スパム絶対いやだー!!
という方はぜひインストールしましょうね!
お問合せフォームを簡単に設置!
ワードプレスプラグイン「Contact Form 7」

こんな感じのお問合せフォームが即できます!
これ、すごい事なんです!
ひと昔前だったらCGIやらデータベースやら、複雑な知識がないとできないのが、
お問合せフォームだったんです。
そんな難しいことは全く分からなくても(正直なところ、私もよくわかりません・・・汗)
WEBサイトやブログにお問合せフォームを簡単に設定できるのが「Contact Form 7」です。
このサイトのお問合せフォームも「Contact Form 7」を利用してお問合せフォームを設置しています。
上の図は、お試しで作った全くカスタマイズしていない状態です。
最初はこれでぜんぜんOKです!
何もカスタマイズせず、初期状態のままでも充分機能しますので、今回はカスタマイズ方法は省略しますが、
後日詳しく記事にする予定です。
ではさっそく設置してみましょう↓
簡単3Stepです、がんばりましょう。
①プラグイン「Contact Form 7」のインストール方法
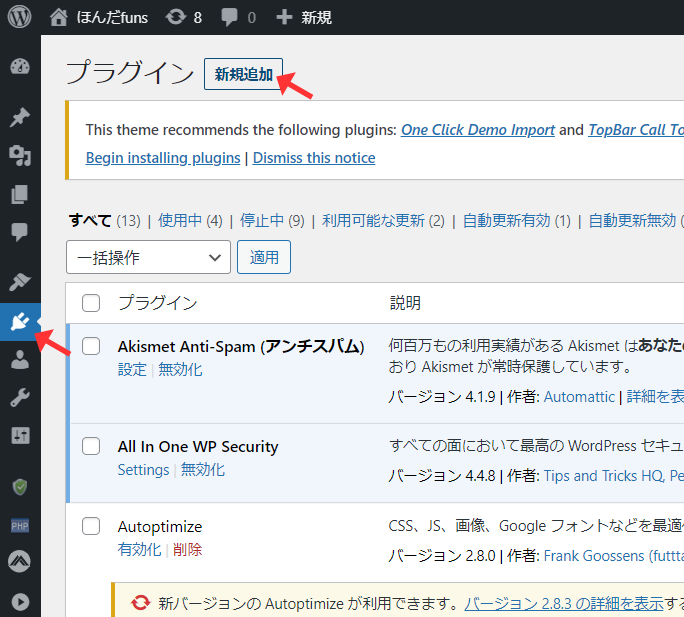
プラグインメニューの「新規追加」クリック↓

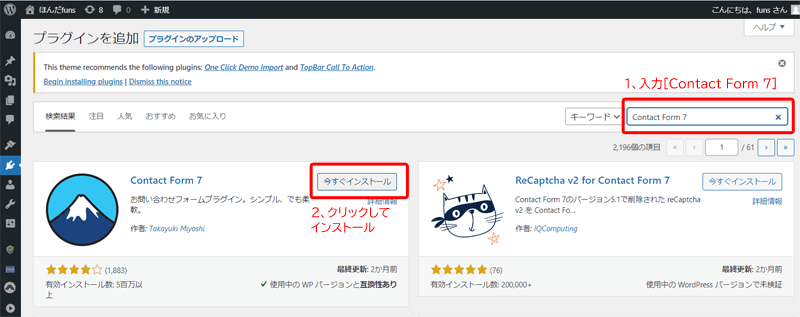
1、「Contact Form 7」を検索する
2、「今すぐインストール」をクリックするとインストールされます。

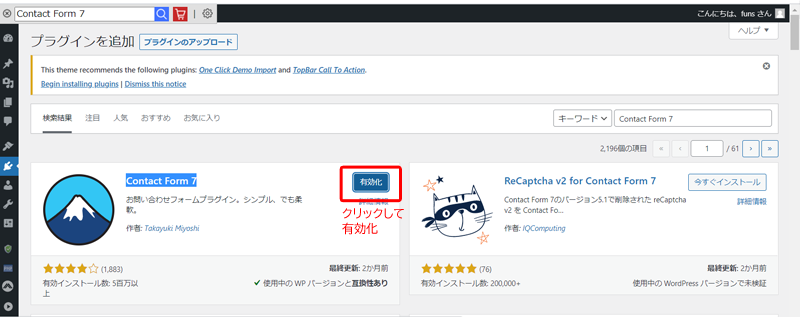
3、有効化ボタンをクリックして「有効化」。
これでインストール完了です!

②お問合せフォーム作成方法
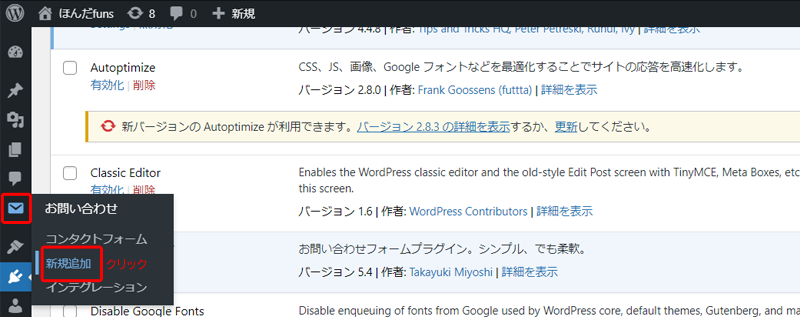
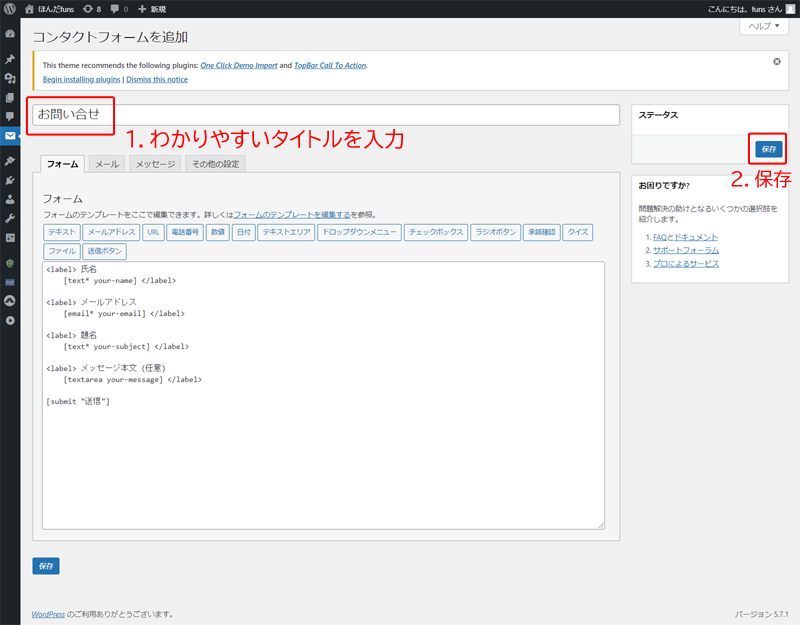
1、メールのマークがメニューバーに追加されているので、そこから、「新規追加」をクリック

2、タイトルを入力して保存しよう

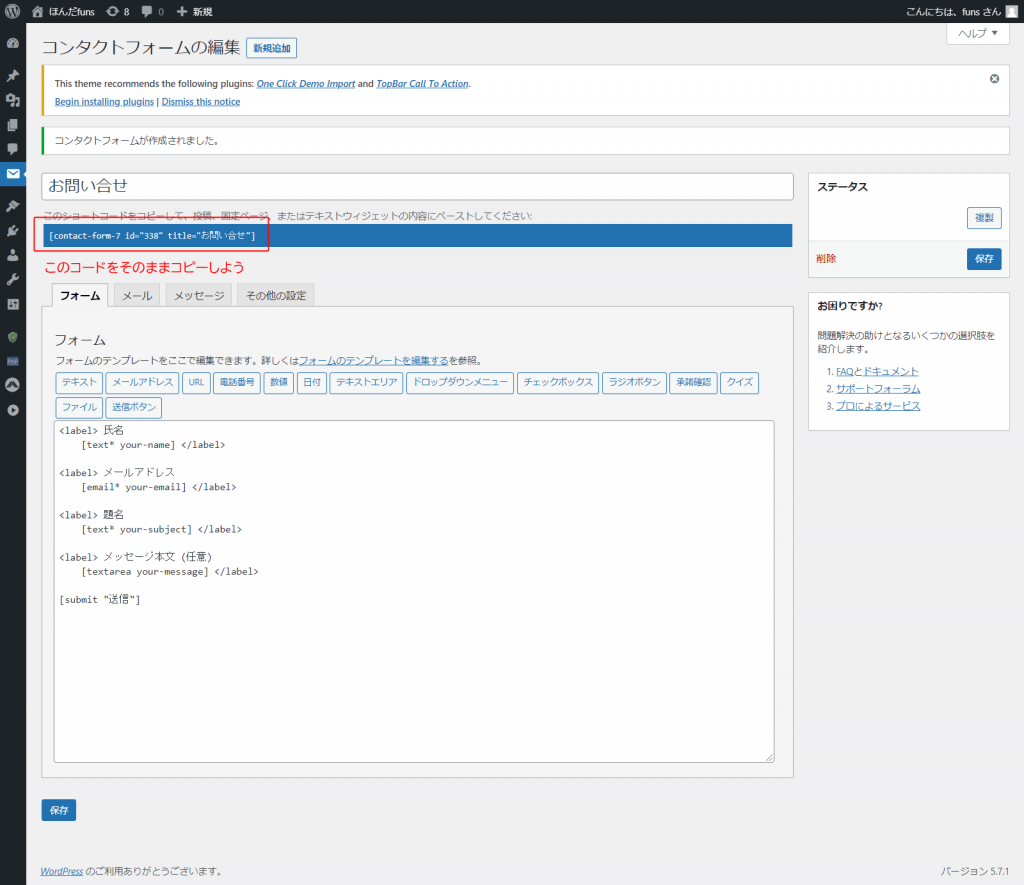
3、青枠にショートコードが表示されるので、コピーしよう

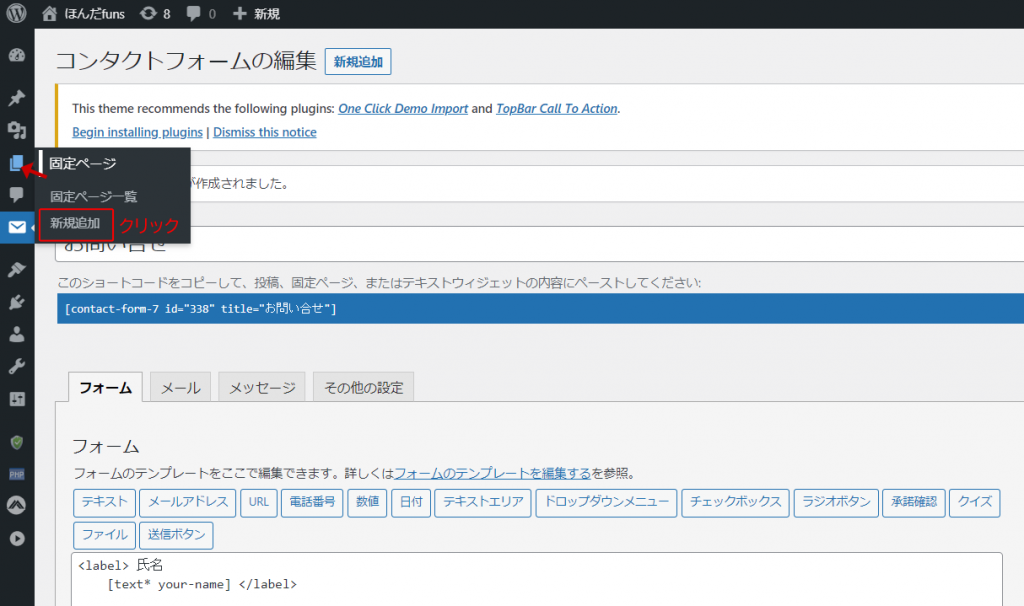
③固定ページ「お問い合わせ」を追加し、お問い合せフォームを設置しよう
1、固定ページメニューから、新規追加をクリックする

2、タイトルを入力「お問い合わせ」
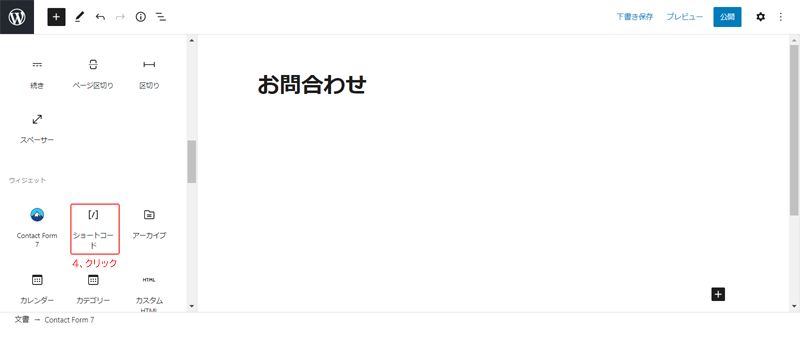
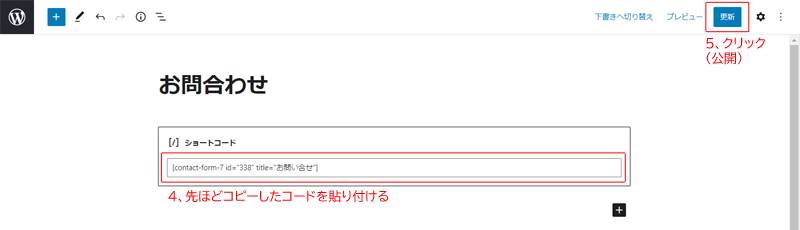
3、ショートコードを追加しよう


少し下にスクロールしてウィジェットのところから、「ショートコード」をクリックしましょう。

4、先ほどコピーしたコードをそのままペースト、「公開」ボタンを押しましょう。

これでお問い合わせフォームができました!
ページを確認する前に、余力があればお問い合わせフォームのアドレスを変更しましょう。
あとでトップページや、メニューにリンクをつけるときに役立ちます。
おなか一杯なかたは抜かして、あとからやってもOKです。
下の図説のとおりやればすぐ終わります。
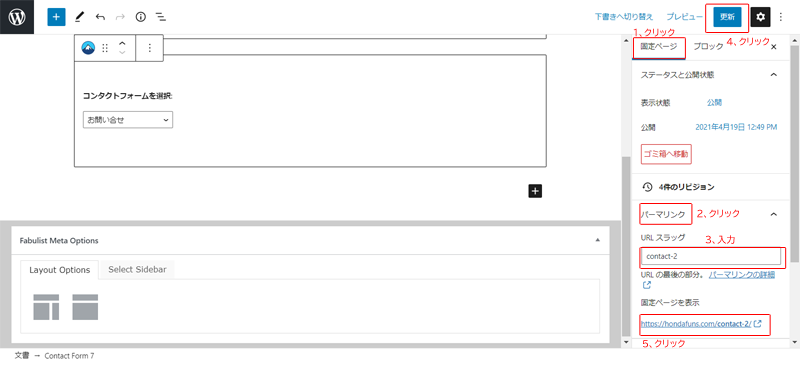
④(おまけ)お問い合わせフォームのアドレスを変更する方法
1、右サイドバーの「固定ページ」をクリック
2、「パーマリンク」をクリック
3、アドレスをアルファベットで入力
※アドレスは自由ですが「contact」や「inquiry」が一般的かと思います。
4、「更新」をクリック
5、アドレスが変更されるので、クリックすると問い合わせページが開きます。
念のため、自分で問い合わせフォームを入力して、ちゃんと機能しているか確認しておきましょうね。

これでお問い合わせページができました!
このアドレスをトップページやブログ記事のいろんなところにリンクさせることで、
ユーザーからのお問い合わせを増やしていくことができます。
STEP3「ワードプレステーマを利用してかっこいいデザインにしよう」
ワードプレステーマを使うメリットを解説
ワードプレステーマのメリット1「サイトのデザイン性があがる」
使うテーマによってガラリと雰囲気が変わります。
ポップなデザインも、シンプルなデザインもたくさん用意されています。
もちろん有料テーマもありますが、最初は無料で充分です!
ワードプレステーマのメリット2「便利な機能が使える」
こちらもテーマによりますが、ページを作っていく上で便利な機能が使えるようになります。
例えば、文字に装飾したり、文字を吹き出し風にしたり・・・
ユーザーにぜひ読んで欲しい重要なポイントに装飾したりすることで、
ページにメリハリを出すことができます。
こんな感じで、吹き出しを使えるテーマもあります
初心者には無料テーマLightning(ライトニング)をすすめる理由
無料でも有料でも、高機能でデザイン性のあるテーマがたくさんあります。
初心者に方にとって、どのテーマがいいかどれを使えばいいか、分からないと思います。
正直私にも分かりません。なぜか?
サイトの目的や、デザインの好み、どんな機能を使いたいかは、それぞれ違うからです。
サイトを作り始めたばかりのふわっとした、今の段階でこれがいい!!
という断定はできないですよね。
とはいえ、なんでもいいというわけではもちろんありません。
初心者の方がテーマを選ぶ上で重要なポイントをお伝えします。
このポイントをおさえているのが、Lightning(ライトニング)で、初心者の方にはオススメしています。
初心者の方がワードプレステーマを選ぶ上で重要なポイント
- WordPressの公式テーマであること
- レスポンシブ対応であること
- カスタマイズしやすいテーマであること
なぜ、WordPressの公式テーマがいいのか?
WordPressの公式テーマであれば、外部サイトからダウンロード、インストールが必要ありません。
ワードプレスのダッシュボード画面のテーマメニューから検索してサクッとインストール、テーマを適用できます。
正直これまでの工程でおなかいっぱいですよね!!
とにかく複雑な作業が必要なく、公式であれば、それだけ信頼のおけるテーマだということになります。
なぜ、レスポンシブ対応が必要か?
今や、ネットを見ているひとの半分以上がスマホからのアクセスが大半を占めています。
スマホやタブレット、などの携帯端末からのアクセスに対応している、みやすいサイト作りは必須の条件となります。
なぜ、カスタマイズしやすいテーマであることが必要か?
これから長くサイトを運営していきたい、続けていく可能性が高いほど、その分改善していきたいポイントがたくさん出てきます。
立ち上げた最初の状態のままで、ずっと継続していくことはまずないです。
WEBサイトの運営は、日々改善、更新していくことが重要となってきます。
なので、カスタマイズしやすいシンプルなテーマを選ぶことが重要となってくると、私は思っています。
無料ワードプレステーマLightning(ライトニング)をサイトに適用する方法
テーマをインストールする方法は簡単3STEPです。
- ワードプレステーマLightningを検索する
- インストールする
- 有効化する
以上です、これをやると一気にサイトっぽくなりますよ!
以下図説のとおりやってみましょう!
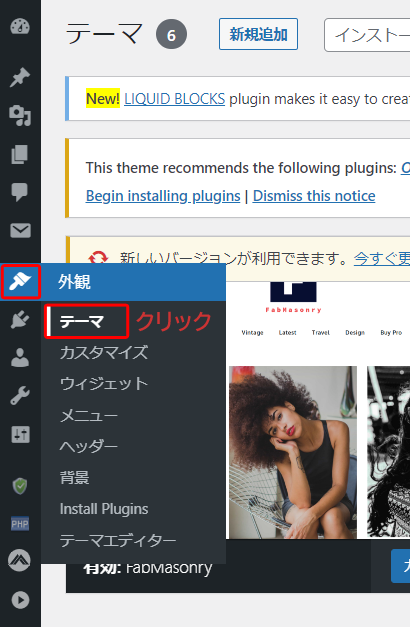
①外観メニューから「テーマをクリック」

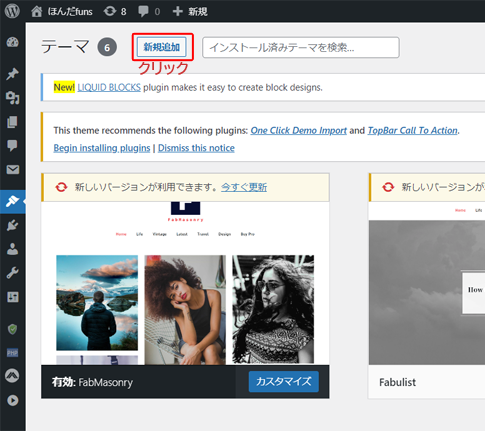
「新規追加」をクリック

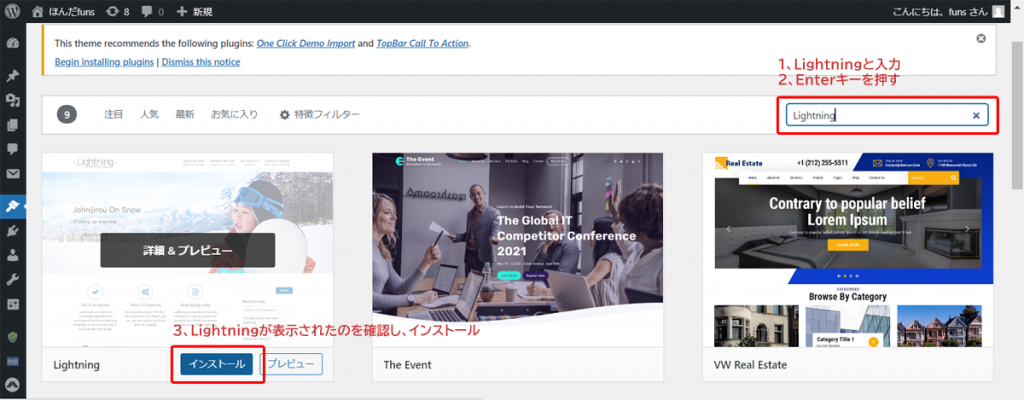
↓右上の検索窓に「Lightning」と入力して検索し、Enterキーを押してみましょう。
②下図のように、「Lightning」のテーマがでてきたら、「インストール」をクリックしましょう。

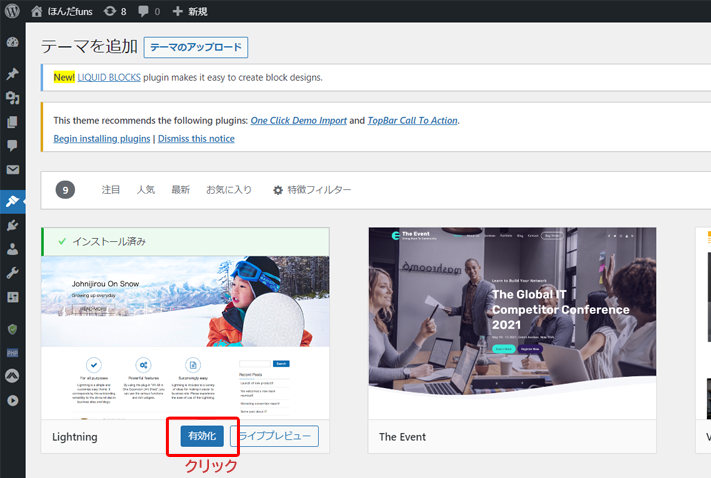
③しばらく「インストール中」となりますが、「有効化」ボタンがでてきたら、クリックして有効化しましょう。

これでテーマが適用されました。
デザインがガラっと変わったことを確認してみましょう。
このあと、トップページの設定をしたり、レイアウトを設定したり、実際にページを作ったり記事を書いたりしていくわけですが、それについてはまた次回以降にやっていきましょう。
最後までお読みいただき本当にありがとうございました。
ホームページたちあげられましたか?
すみません!ほんとにほんとに長くなってしまいました・・・
こんな長くて最後まで読んでくれるのだろうかと不安でいっぱいですが、
サイトを作るのに大切なことばかりで、これ以上省略することができなかったんです!
サイトを立ち上げるのも、運営していくのも、かなり根気の必要な仕事です。
日々そんなことを思いつつWEBデザイナーとして、ささやかながらやってきたスキルを
これから他の方にお伝えしていきたいと思いたち、このサイトを立ち上げることにしました。
初心者の方にも超わかりやすく説明したつもりですが、
もし、分からなかったり、不安だーーー!!
という方は、私、お手伝い致します。
今、「知識・経験0からのホームページ講座」モニター様を募集しております。
・PCを持っている(Win/Macどちらも可)
・PC起動できる、インターネット環境がある
この条件を満たしている方なら、初回無料!マンツーマンで!
現役WEBデザイナーの私が、一緒にあなたのホームページを立ち上げます!
詳しくはコチラまで!


